WordPress Text To Speech TTS Plugin
GSpeech TTS - WordPress Text to Speech
Introduction
GSpeech is an advanced and modern Text To Speech WordPress Plugin, which uses Google technology to generate high-quality audio that works seamlessly across all devices and browsers. With support for over 70 languages, your website becomes accessible to a much broader global audience. The commercial versions of this free text-to-speech WordPress plugin offer the best human-like AI voices, making it even easier and more pleasant for visitors to consume your content and engage with your brand. Adding text-to-speech functionality not only improves accessibility but also helps boost your SEO, drive more traffic, and increase conversions.
GSpeech is a leading website text-to-speech services provider since 2012, offering one of the most advanced and intuitive solutions for WordPress. This powerful WordPress TTS Plugin automatically converts your WordPress posts, pages, and WooCommerce products into lifelike audio in over 70 languages, making your content accessible to a wider audience. With GSpeech, you can instantly add stunning Text to Audio players to your site and deliver an enhanced experience for users who prefer listening or rely on screen-free browsing. It's the perfect tool for boosting website accessibility, SEO, and user engagement—all from a single, easy-to-use interface. Whether you're building an inclusive site for people with disabilities or simply want to cater to users who love audio content, GSpeech is the best WordPress Text to Speech plugin for the job — fast, mobile-ready, and available with both a free plan and paid plans with advanced premium features. See GSpeech demo page for real examples.
Thank you for taking an interest in the GSpeech TTS - WordPress text to speech plugin. In this manual, we’ll walk you through how to install and use the plugin on your website.
Download👆Why Choose GSpeech: The Best WordPress Text to Speech Plugin?
Transform your WordPress site with GSpeech, the leading text to speech plugin offering lifelike AI voices in over 70 languages. Here’s why GSpeech stands out:
- ✅ Boost Accessibility: Make your WordPress site WCAG-compliant with GSpeech’s text to speech plugin. Deliver content to visually impaired users and diverse audiences, enhancing inclusivity. With audio support, improve your site’s SEO and reach 15% more users who rely on accessibility features.
- ✅ Enhance User Experience: Engage visitors with GSpeech’s intuitive audio players (Full Page, Button, Circle). Lifelike AI voices and real-time translation keep users on your site longer, reducing bounce rates by up to 20%. Perfect for blogs, e-commerce, and educational sites.
- ✅ Enable Multitasking: Let users listen to your content on the go—while driving, exercising, or working. GSpeech’s mobile-friendly audio players support multitasking, increasing engagement by 25%. Download MP3s for offline listening with premium plans.
- ✅ Free and Easy to Start: Install GSpeech for free in minutes. No coding required. Upgrade to premium for advanced AI voices and unlimited translations.
WordPress Text to Speech Useful Links
Compare GSpeech: The Best WordPress Text to Speech Plugin
See why GSpeech leads among WordPress text to speech plugins with its advanced real-time features, ultra-realistic voices, and user-friendly design. Explore the comparison below to understand how GSpeech enhances accessibility and engagement for your WordPress site.
| Feature | GSpeech | Other WordPress TTS Plugins |
|---|---|---|
| Real-Time TTS Generation | Yes, instant audio from text | Delayed or manual processing |
| Auto-Reflects Text Edits | Yes, seamless audio updates | Often requires manual refresh |
| Real-Time Translation | Yes, instant 70+ languages | Limited or no real-time support |
| Ultra-Realistic Voices | 230+ lifelike AI voices | Fewer or less natural voices |
| Customizable Themes | 16+ modern, stylish themes | Basic or minimal styling |
| Powerful Audio Players | Full Page, Button, Circle players | Basic or single player types |
| Read Highlighted Text Feature | Unique, accessible RHT player | Rarely available |
| Free Plan | Yes, feature-rich free plan | Limited or no free options |
| WCAG Compliance | Yes, fully accessible | Partial or inconsistent |
📚 Instructions how to activate Text to Speech on WordPress
📚 Installation
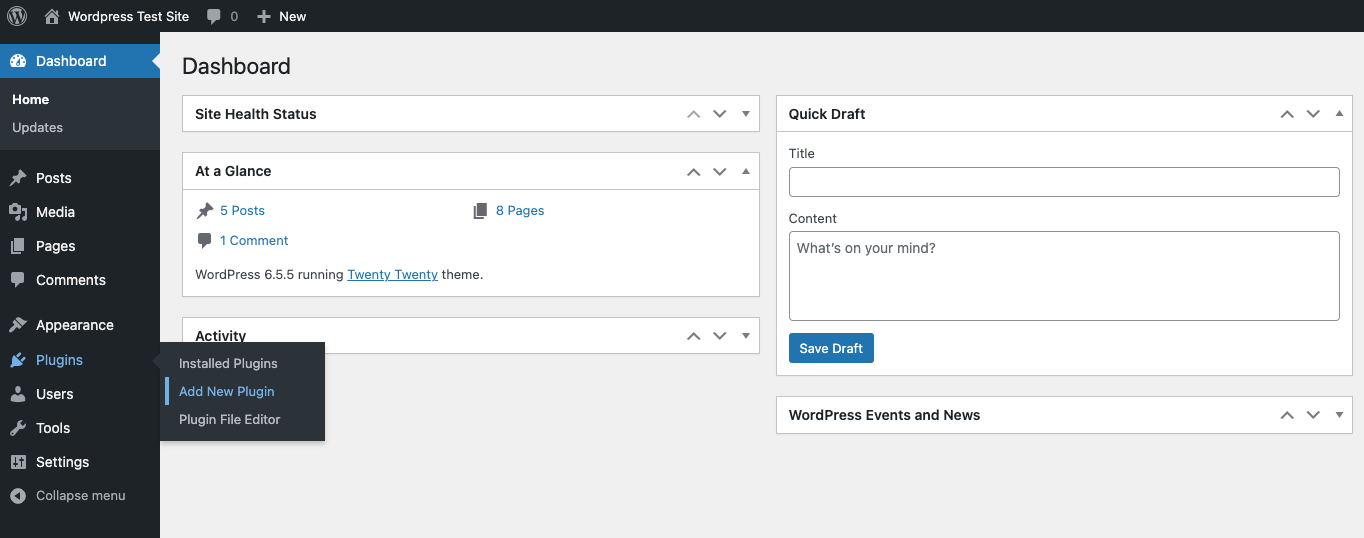
First, log into your WordPress dashboard and click on “Plugins->Add New Plugin”:

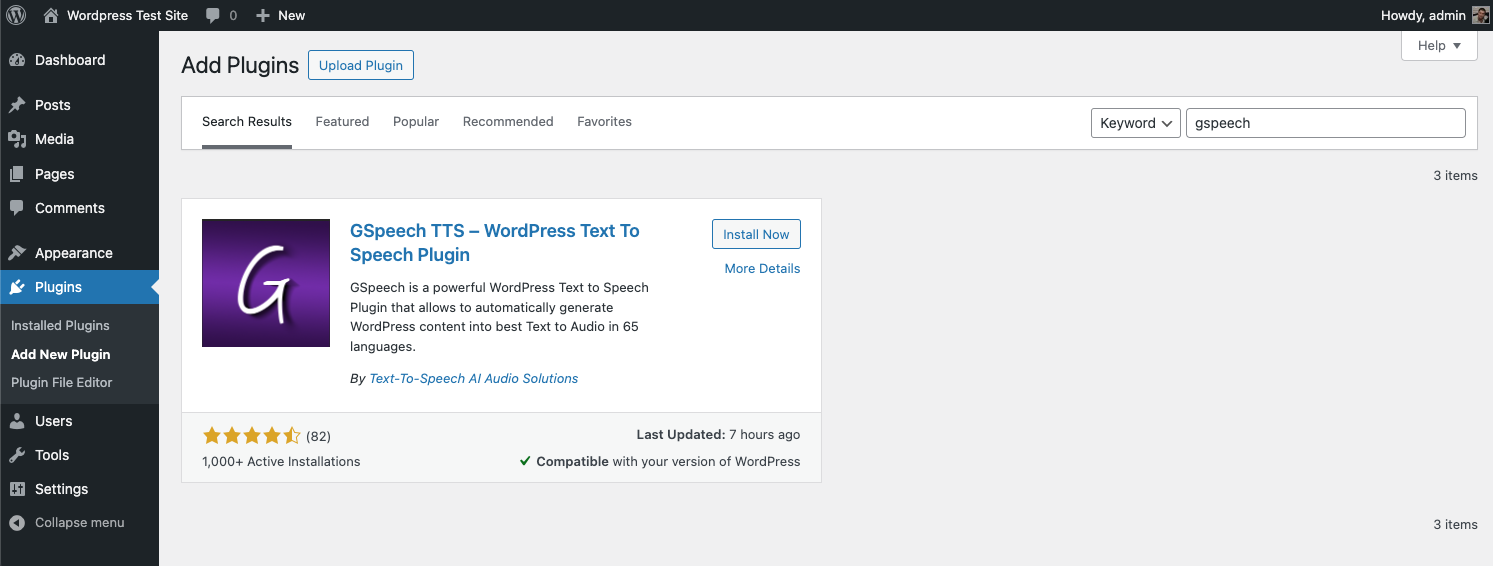
Search for “GSpeech” in the search console in the top right. You will now see the GSpeech plugin below. Click on "Install Now" button:

And the button would change to “Activate”. Click on it and wait for success feedback from WordPress.
Also you can Download the package, and manualy upload it.
Now you will see the "GSpeech" menu on left menus panel:

📚 Configuring the plugin - GSpeech Cloud Console
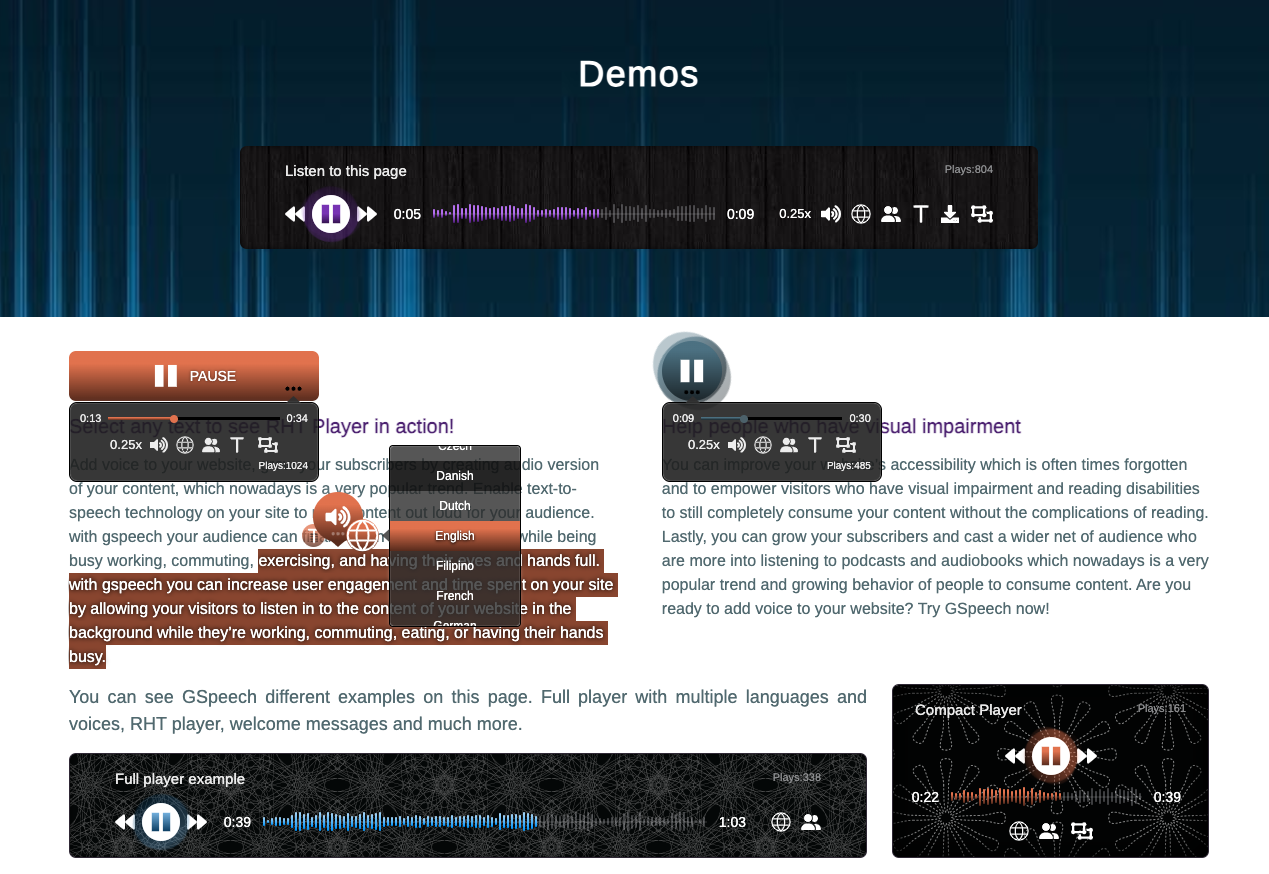
GSpeech Cloud Console is the last generation of our product, which allows to use the best AI voices, real-time translate audio content to over 70 languages. It supports multiple player types:
- Full Page Player
- Button Player
- Circle Player
- Read Highlighted Text(RHT) Player
- Welcome Messages
You can check them on demo page.

📚 Activation
To use it, you need to activate the Cloud Console.
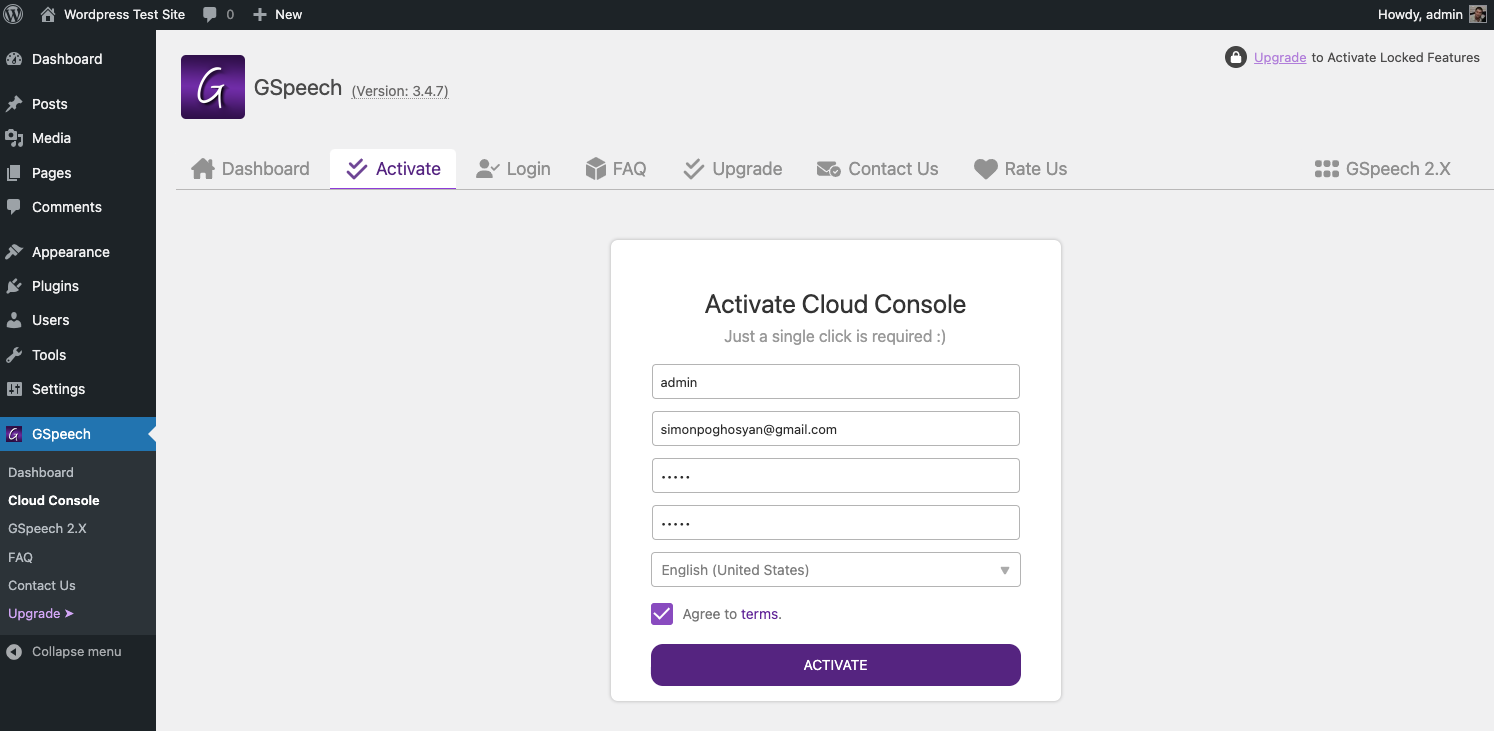
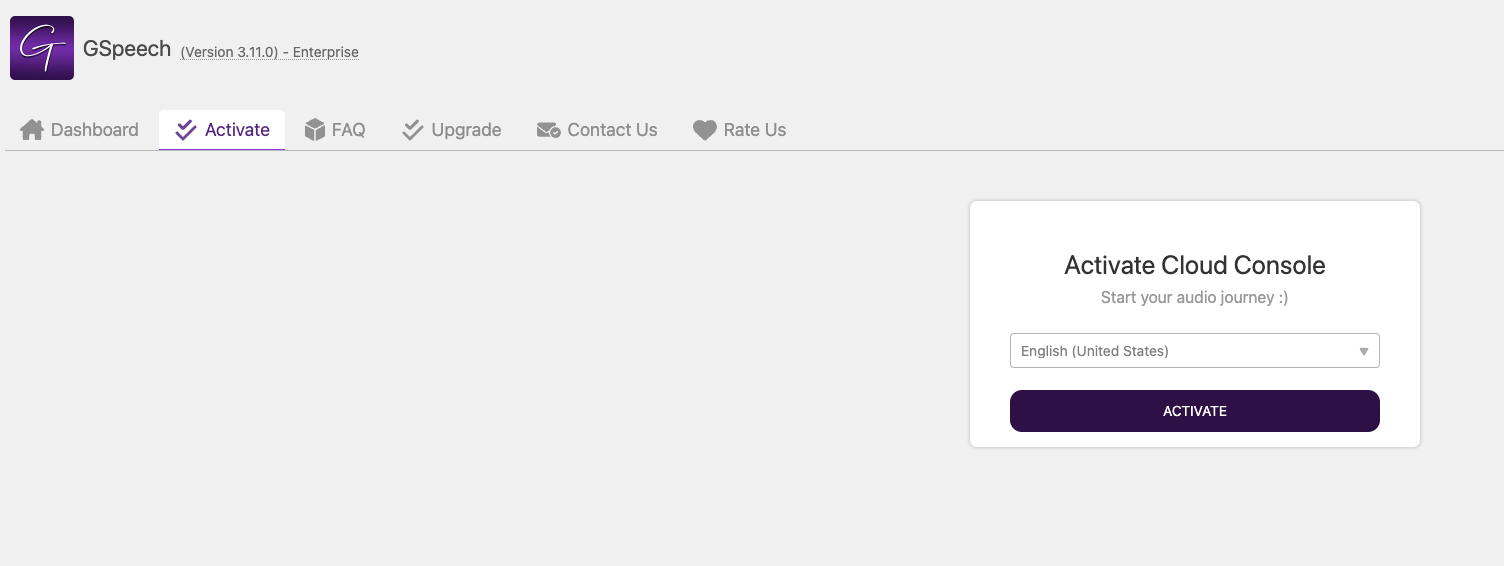
Please go to "GSpeech->Cloud Console". Choose site default language, your password, and click "Activate":

If you already signed up on gspeech.io, then Login, instead of Activation. After login the activation button will be enabled:


📚 Cloud Settings
After activation, you will be redirected to settings page. Main settings are seperated into several tabs.
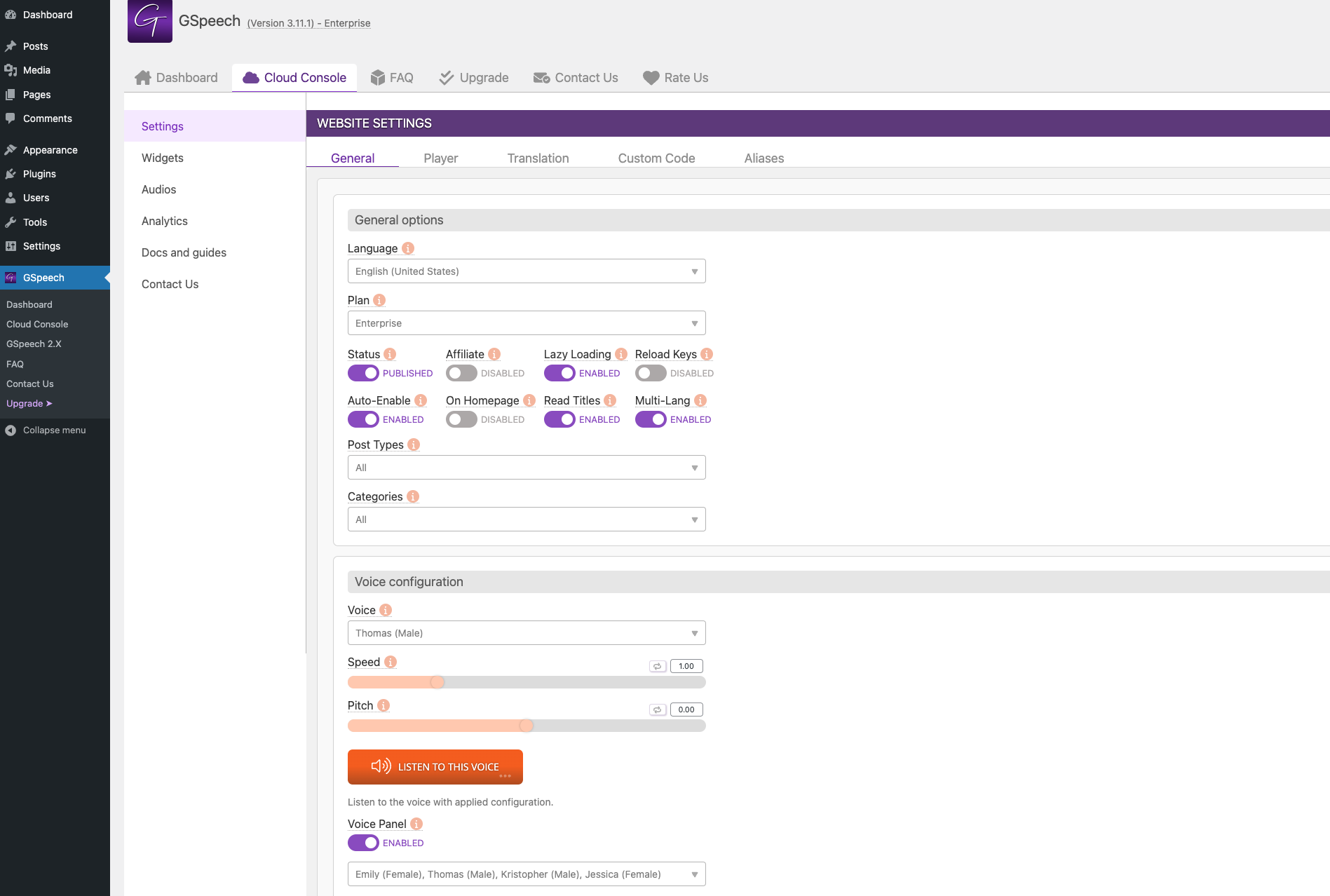
General Tab: Here you control the main settings:
- Language - Your website main language. It will be used as default value for all audio widgets.
- Plan - By default you are on Free Plan. Migrating to commercial plans is being made here, in one click.
- Status - Published, Unpublished.
- Affiliate - Become an affiliate and get 15% comission. It shows a small link in the player with your special key in it. You can see sales with your key on your dashboard.
This way you also help as to make product more popular. - Lazy Loading - If turned on, GSpeech will not affect page loading time at all.
- Reload Session - Turn this on to update autentication tokens, when you reactivate cloud console.
- Auto-Enable - Automatically enable player!
- Show on homepage - Show player on homepage.
- Read Titles - Include the title text at the begining of audio.
- Multi-lang website - Automatically catch site's current language and load appropriate data.
- Post Types - On which post types show players.
- Categories - On which categories show players.
- Voice - Default voice. It is being used as default value for all audio widgets.
- Voice Speed - Available for AI voices only.
- Voice Pitch - Available for AI voices only.
- Voice Panel - Shows voice panel in the players, and gives users apportunity to choose desired voice.
- Exclude Content - Use CSS values, to exclude some elements content from the audio. When access to element via id, use #, and dot(.) when using with class. Separate multiple values with coma(,).
Example: #some_id,.some_class - Allowed Urls - The list of urls, where the player should be rendered. Place one url per row. Use asterisk (*) to match any character.
Example: https://yourdomain.io/blog/* - Blocked Urls - The list of urls, where the player should NOT be rendered. Place one url per row. Use asterisk (*) to match any character.
Example: https://yourdomain.io/blog/* - On-Fly Translation - Turn this on, if your site is using on-fly translation method. This option allows to wait for translation to be ready, and apply player on translated content.
Note: You should enable also the "Multi-Lang" option.

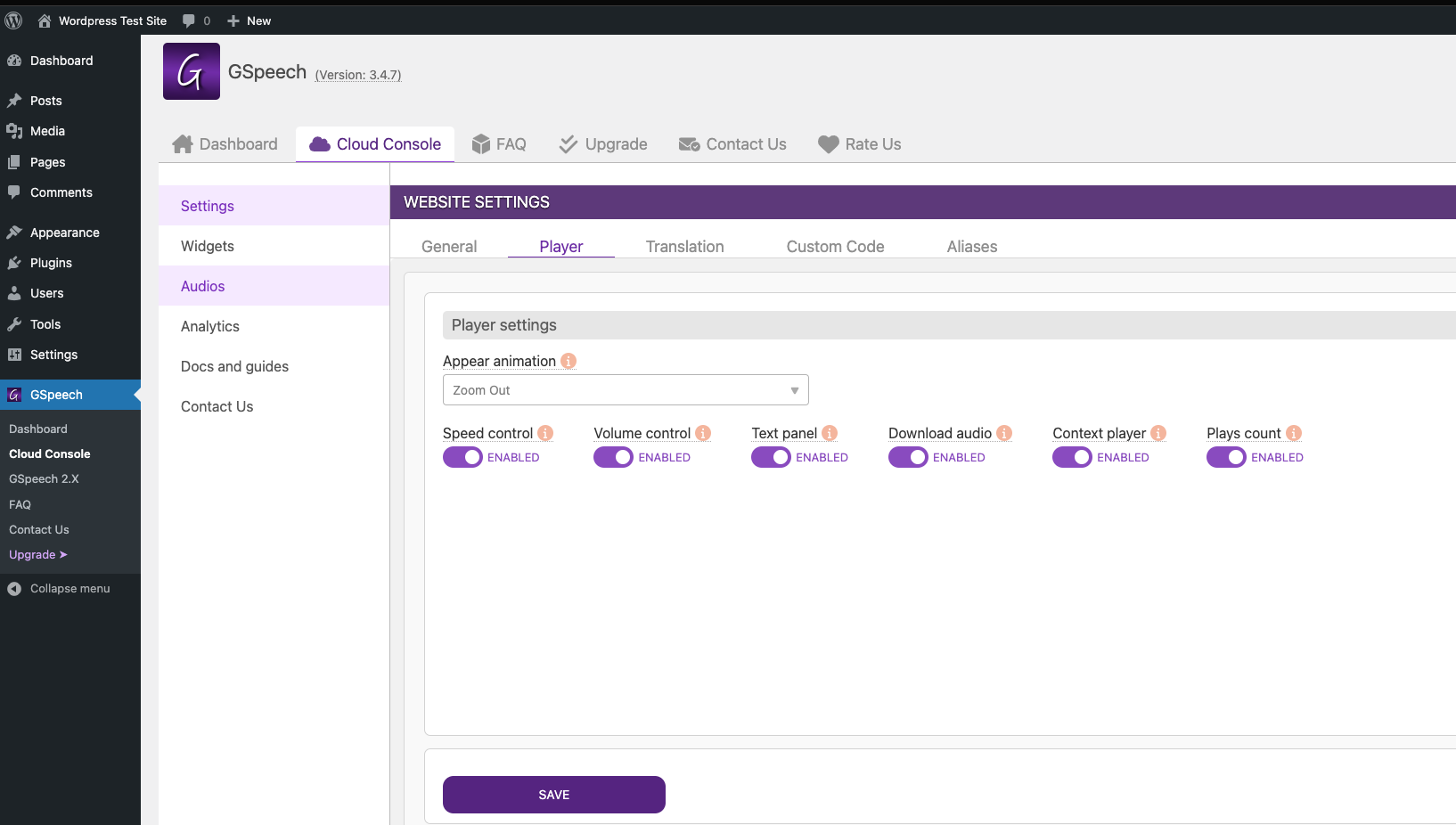
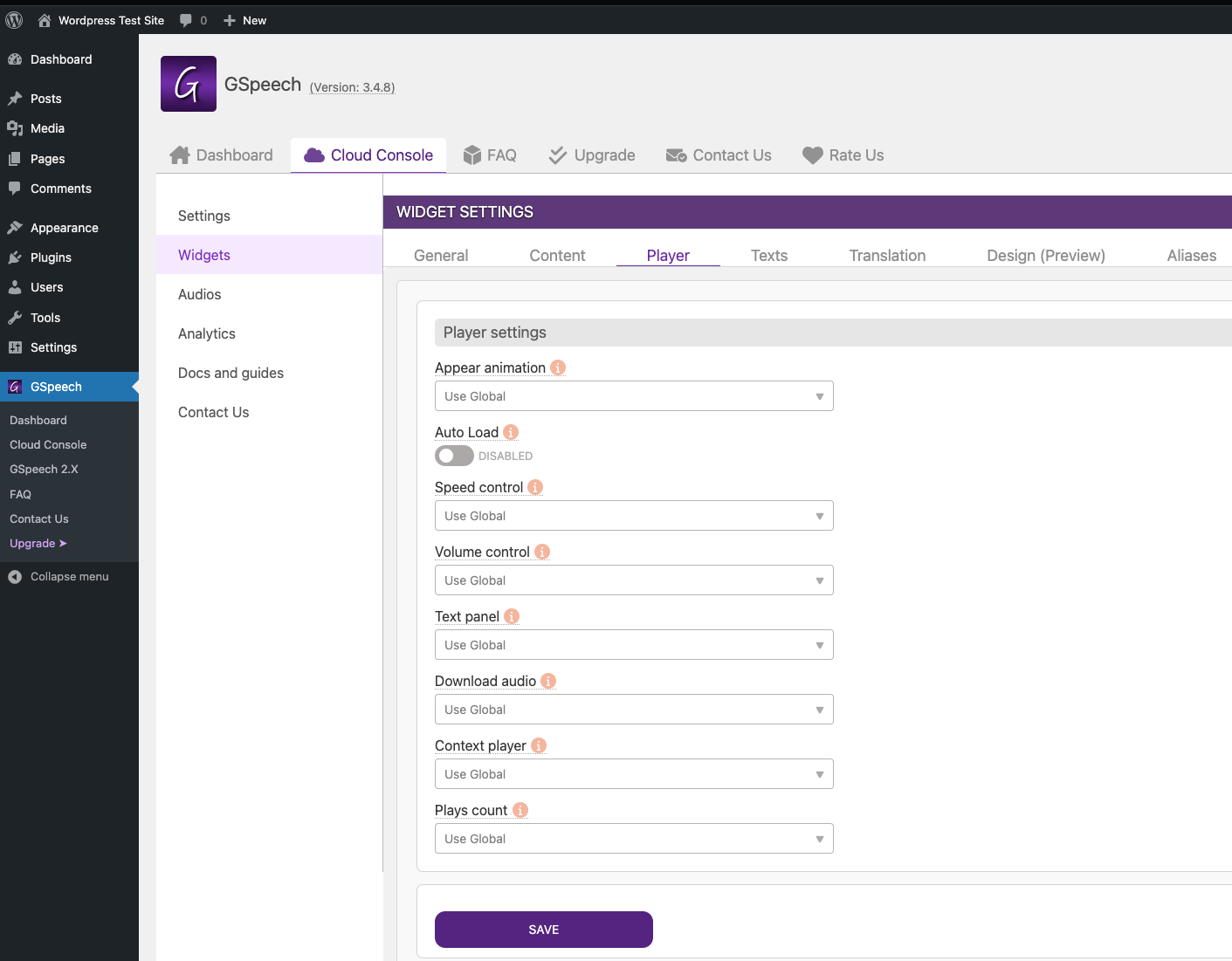
Player Tab: Here you control player settings:
- Appear Animation - How the player should appear.
- Speed Panel - Shows Speed control.
- Volume Panel - Shows Volume control.
- Text Panel - Opens Text Panel, and highlights the part of text, which is being red.
- Download Panel - Shows download icon in player, to download mp3 file.
- Plays Count - Shows the count certain player played.

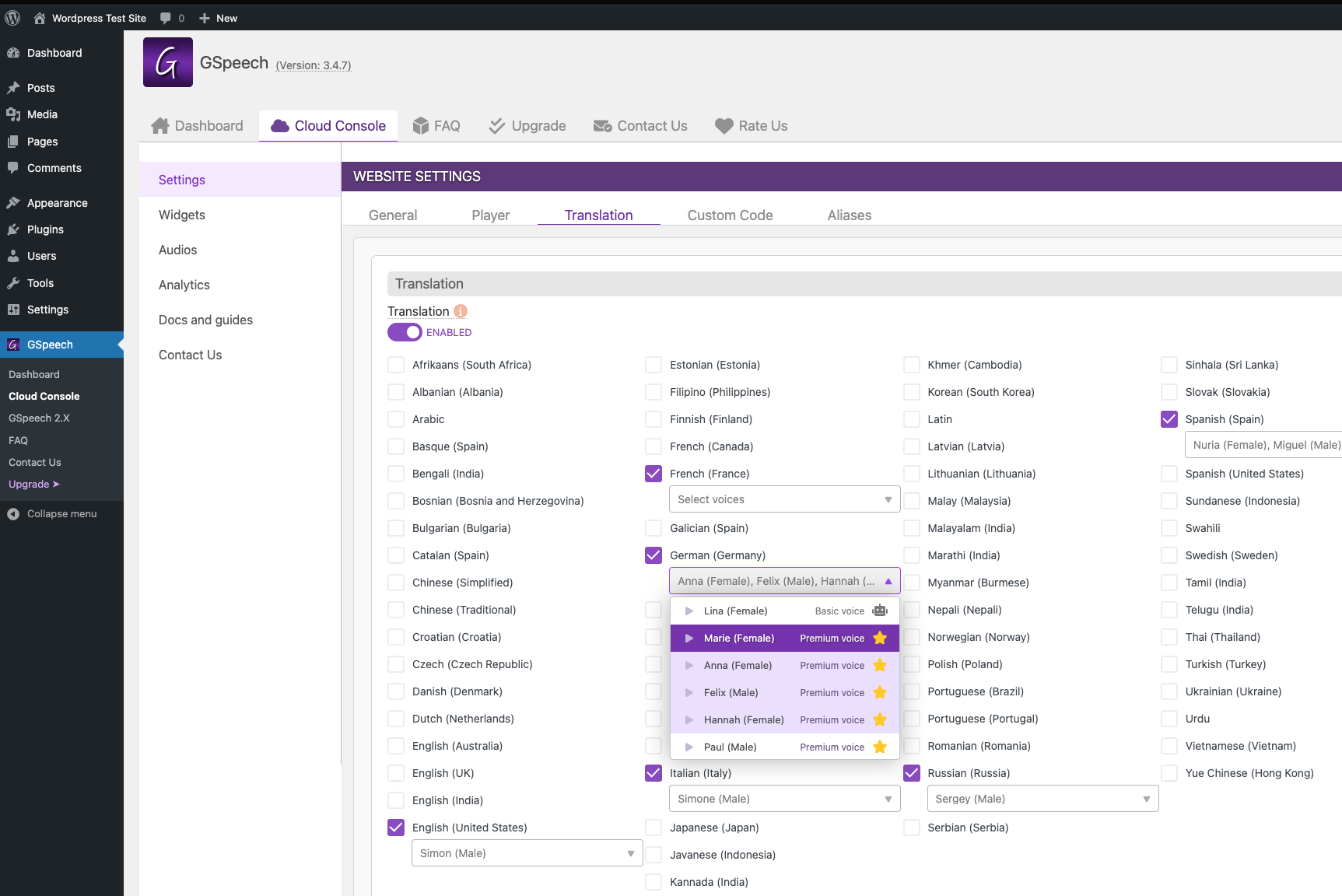
Translation Tab: here you specify the list of languages and voices for each language. It shows the globe icon in the player, which opens list of languages.

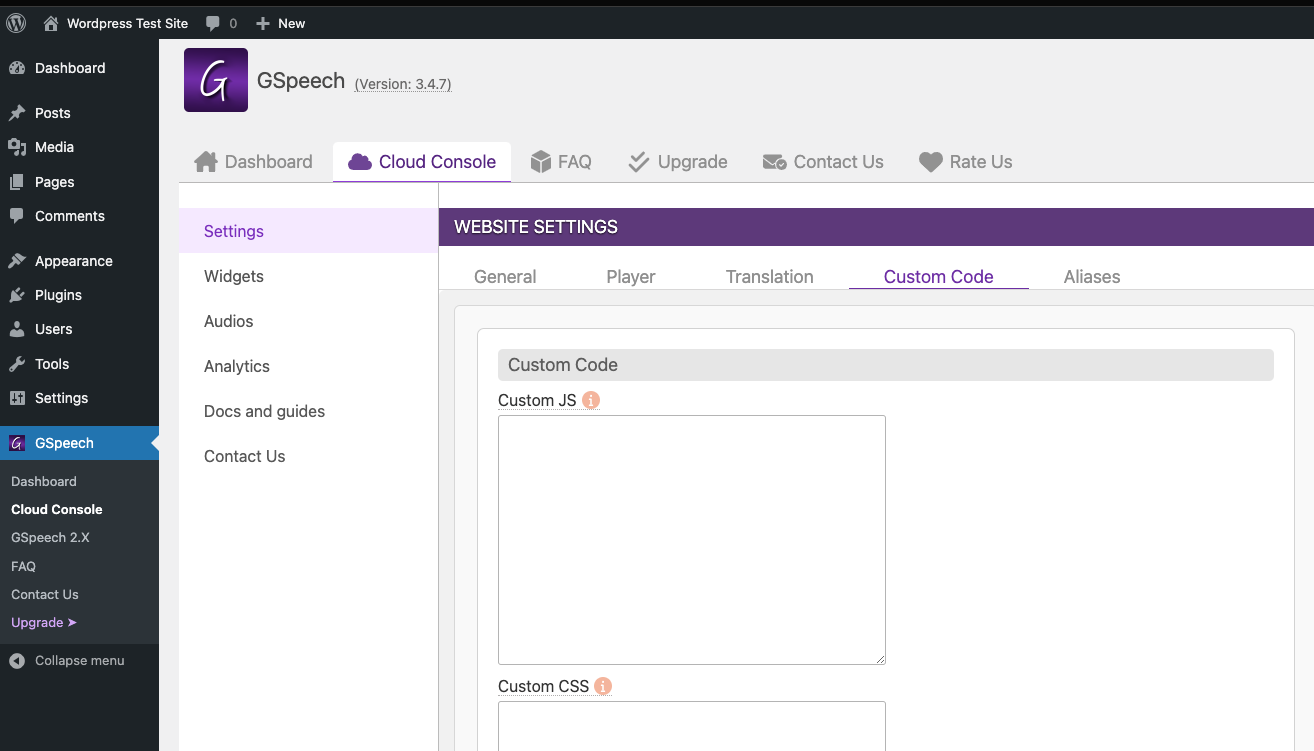
Custom Code: here you can write custom css or javascript.

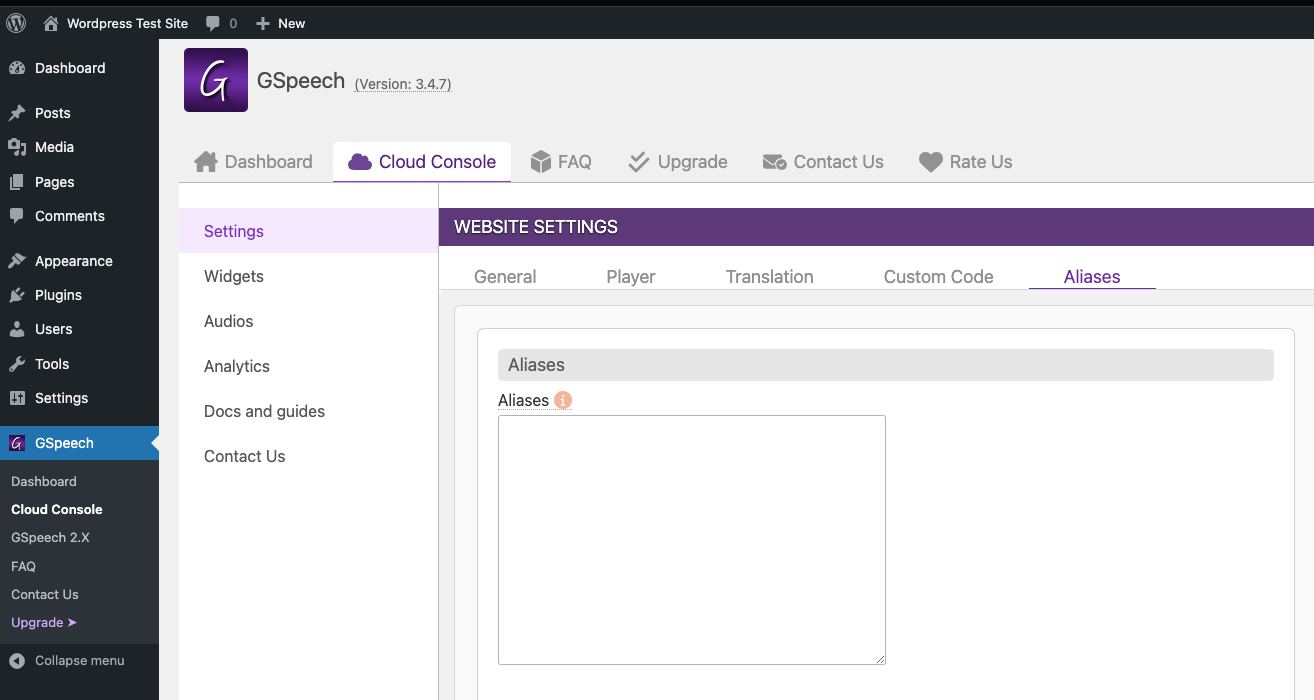
Aliases: For example you need AI to be read as Artificial Intelligence. Just add the line: ai:artificial intelligence.

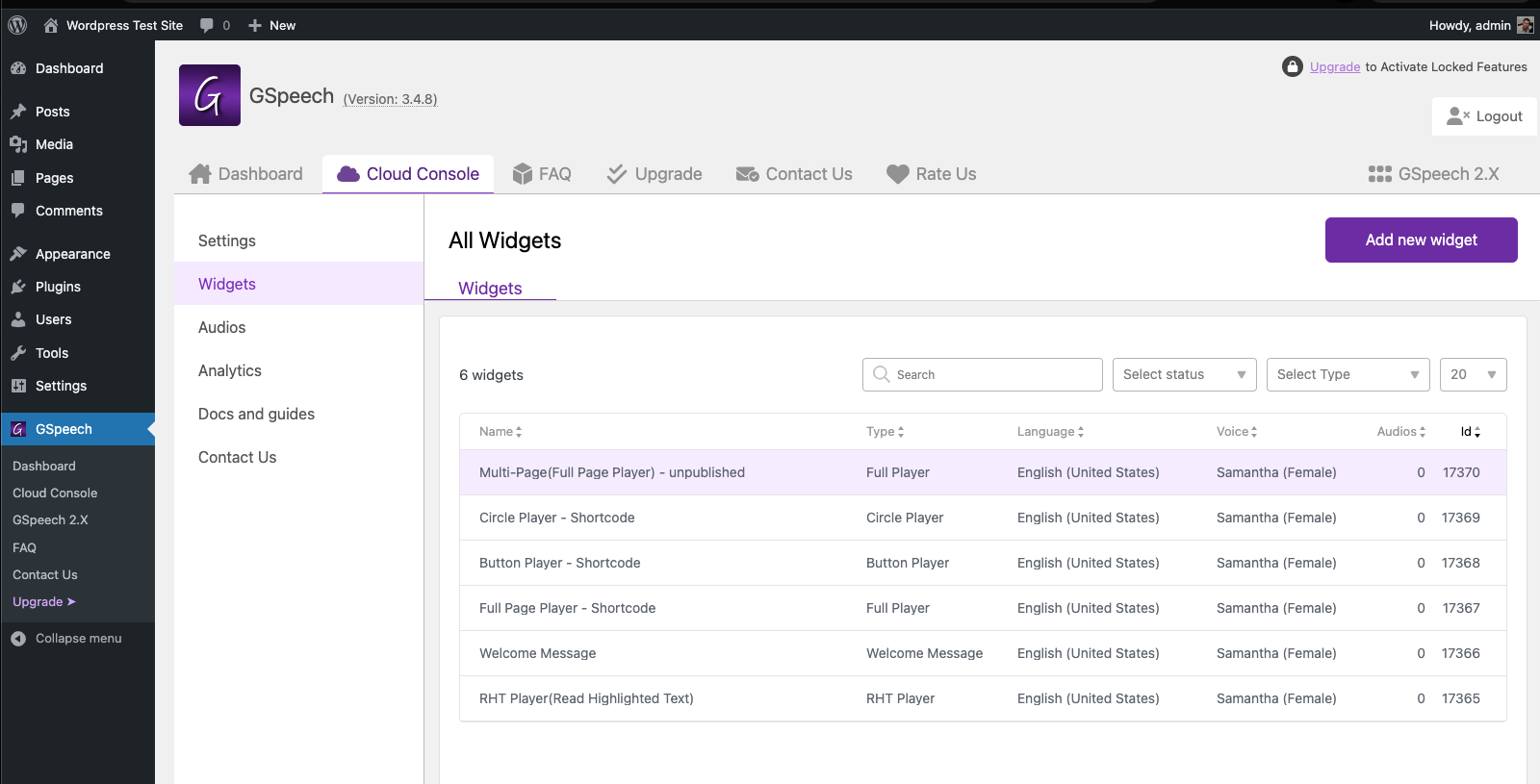
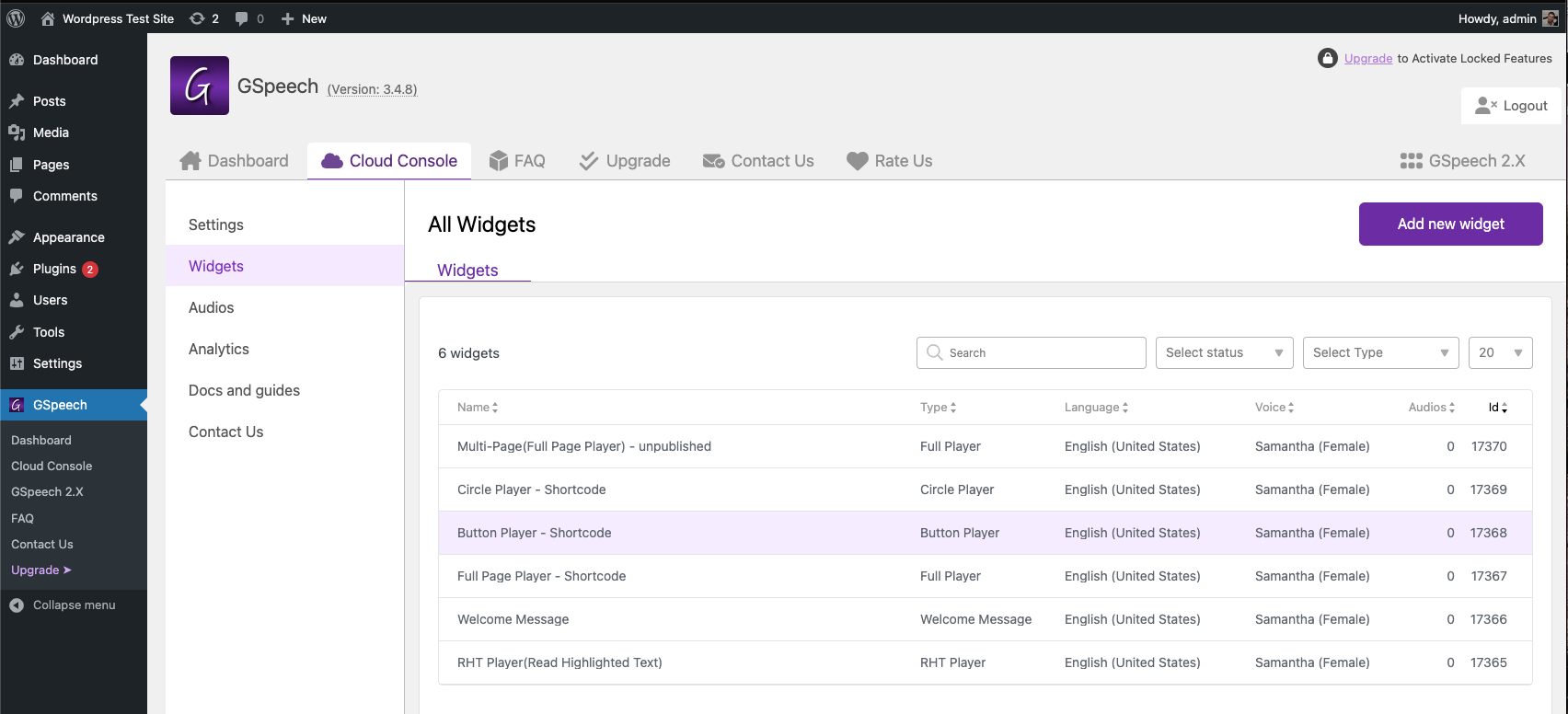
Now let's walk you through different player types! They are being controled via audio widgets. Each of player has it's widget there.
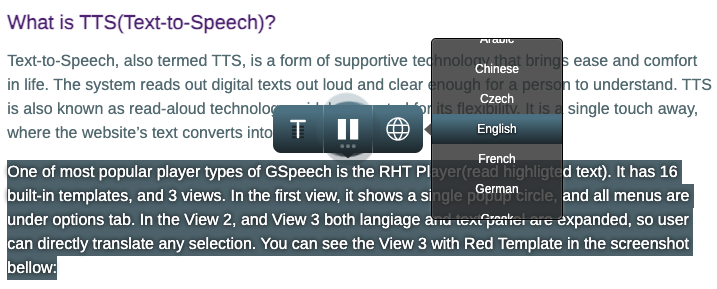
📚 RHT(Read Highlighted Text) Player
The Read Highlighted Text(RHT) Player allows users to listen to any selected text on the site. It is very nice accessibility feature for any website!

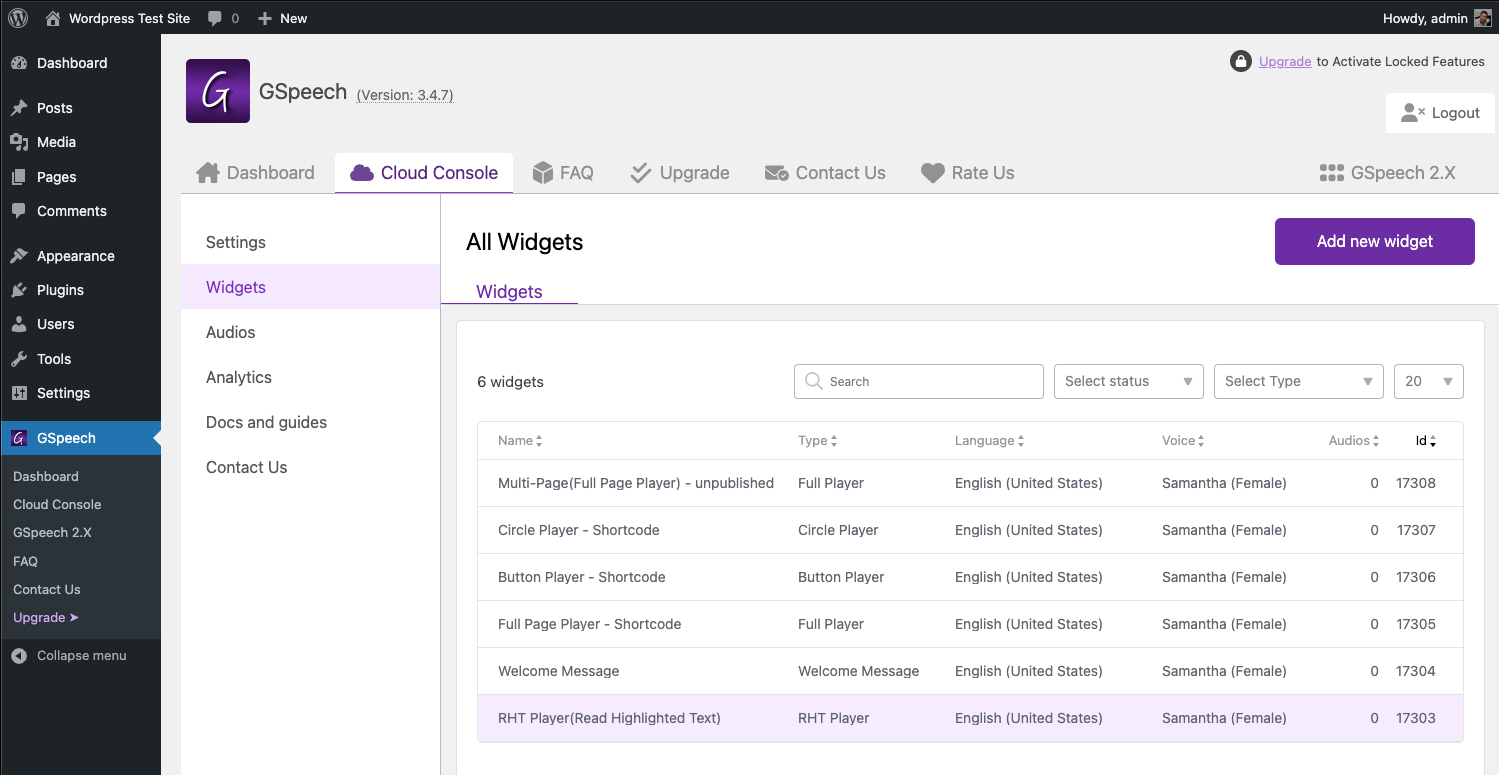
To manage it, go to "Widgets->RHT Player":

You will see the list of all options there, seperated by tabs.
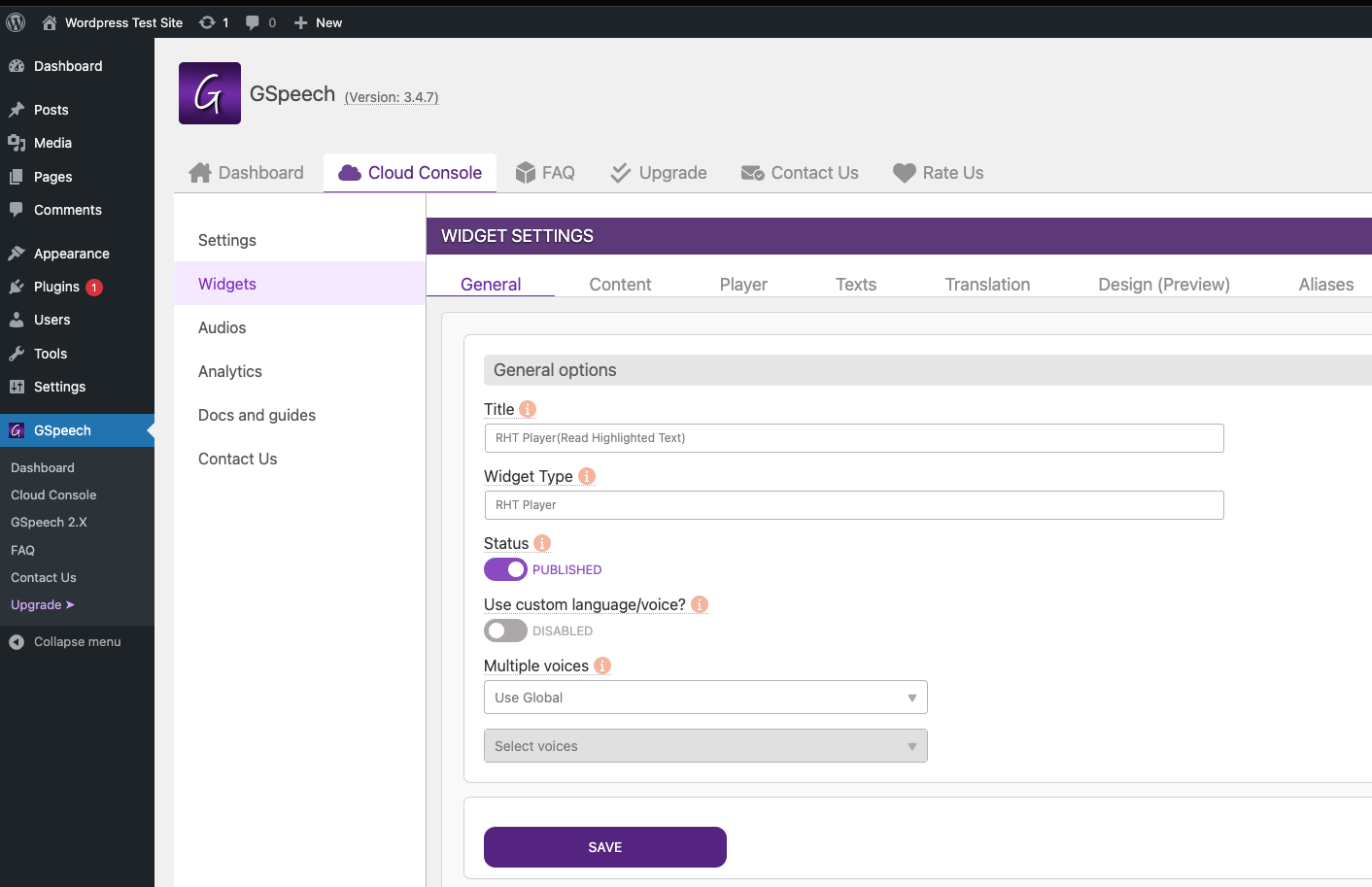
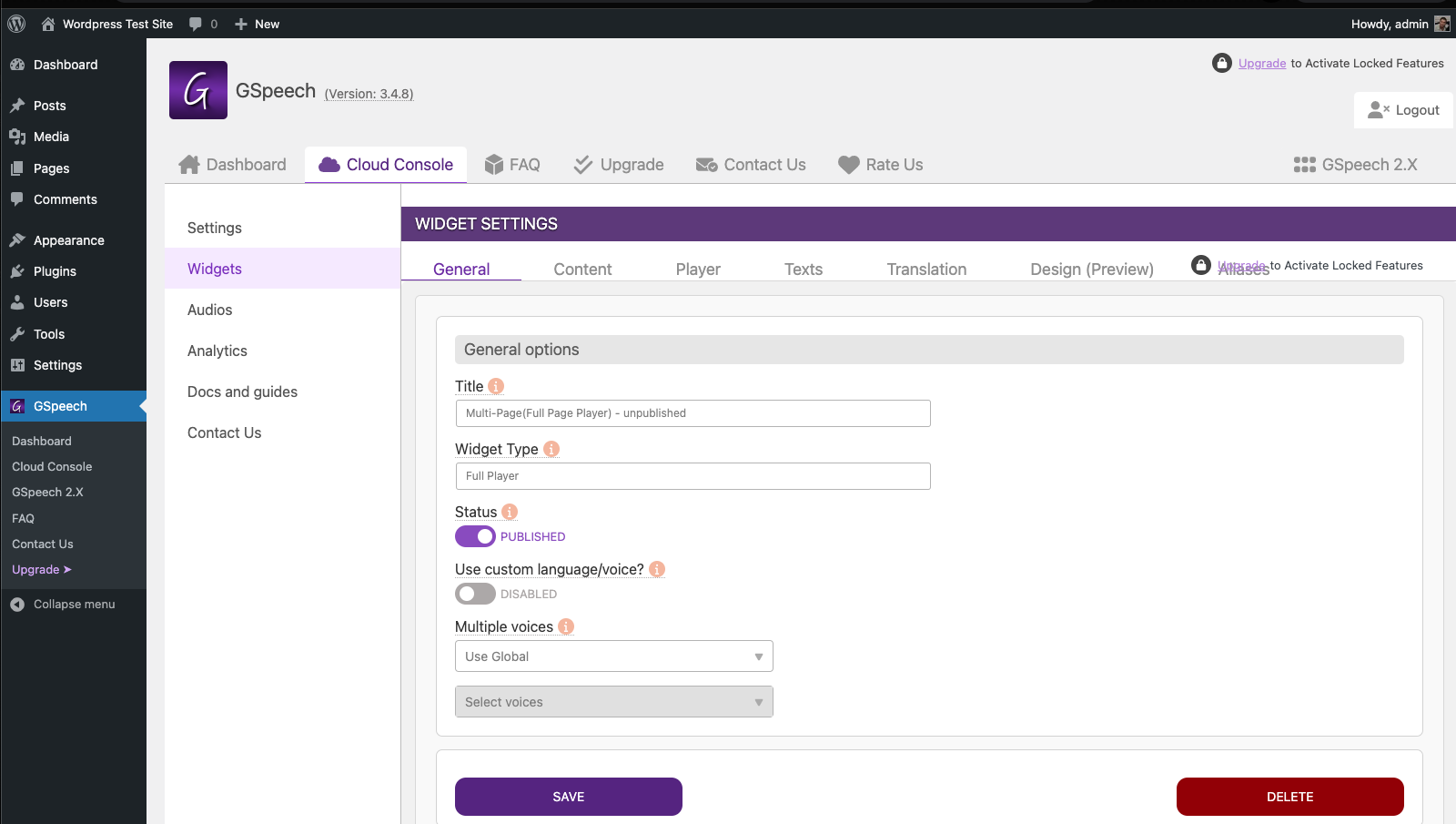
General Tab: here you control general configuration.
- Title - name of widget. Used only on dashboard.
- Status - Published, Unpublished.
- Use custom language/voice? - If disabled, it uses the global values specified in Settings section. You can use custom values here.
- Multiple voices - Shows voice panel in the player, and gives apportinity to choose different voices.

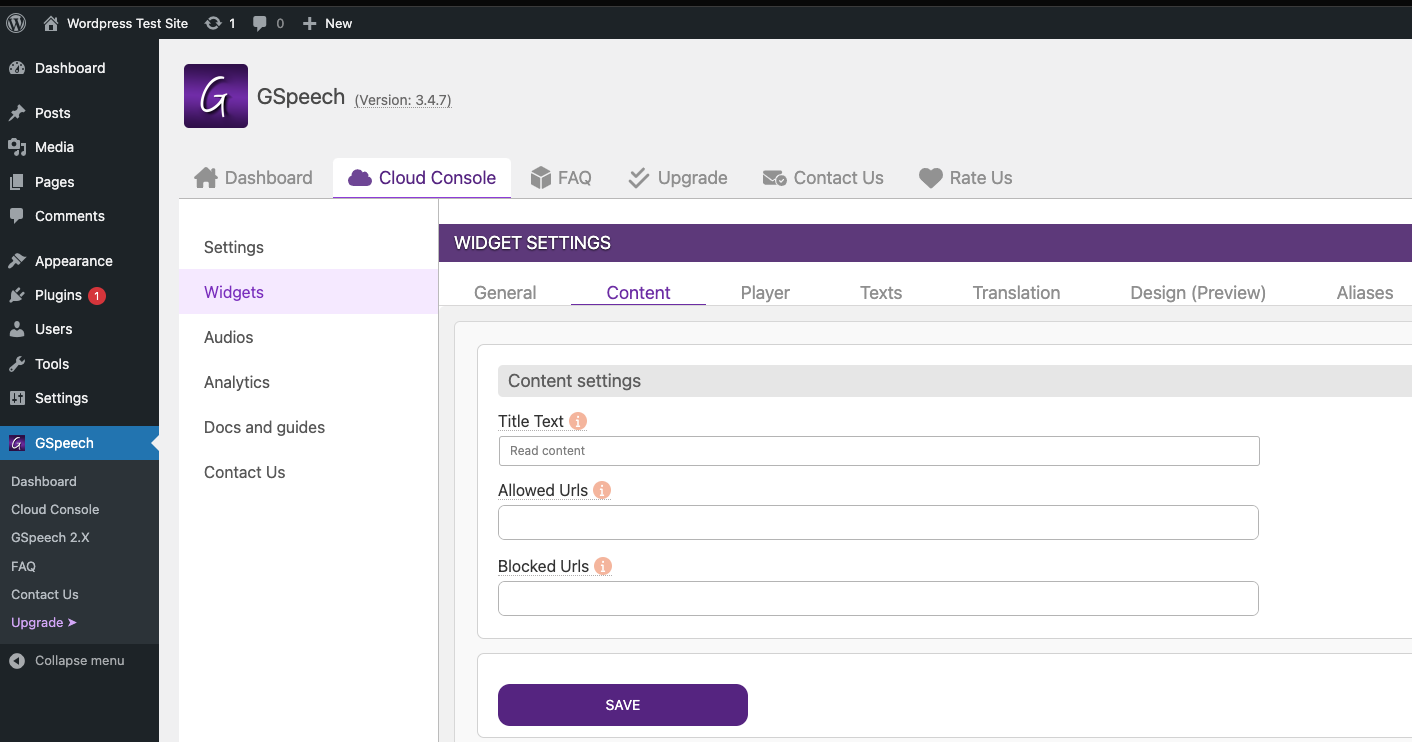
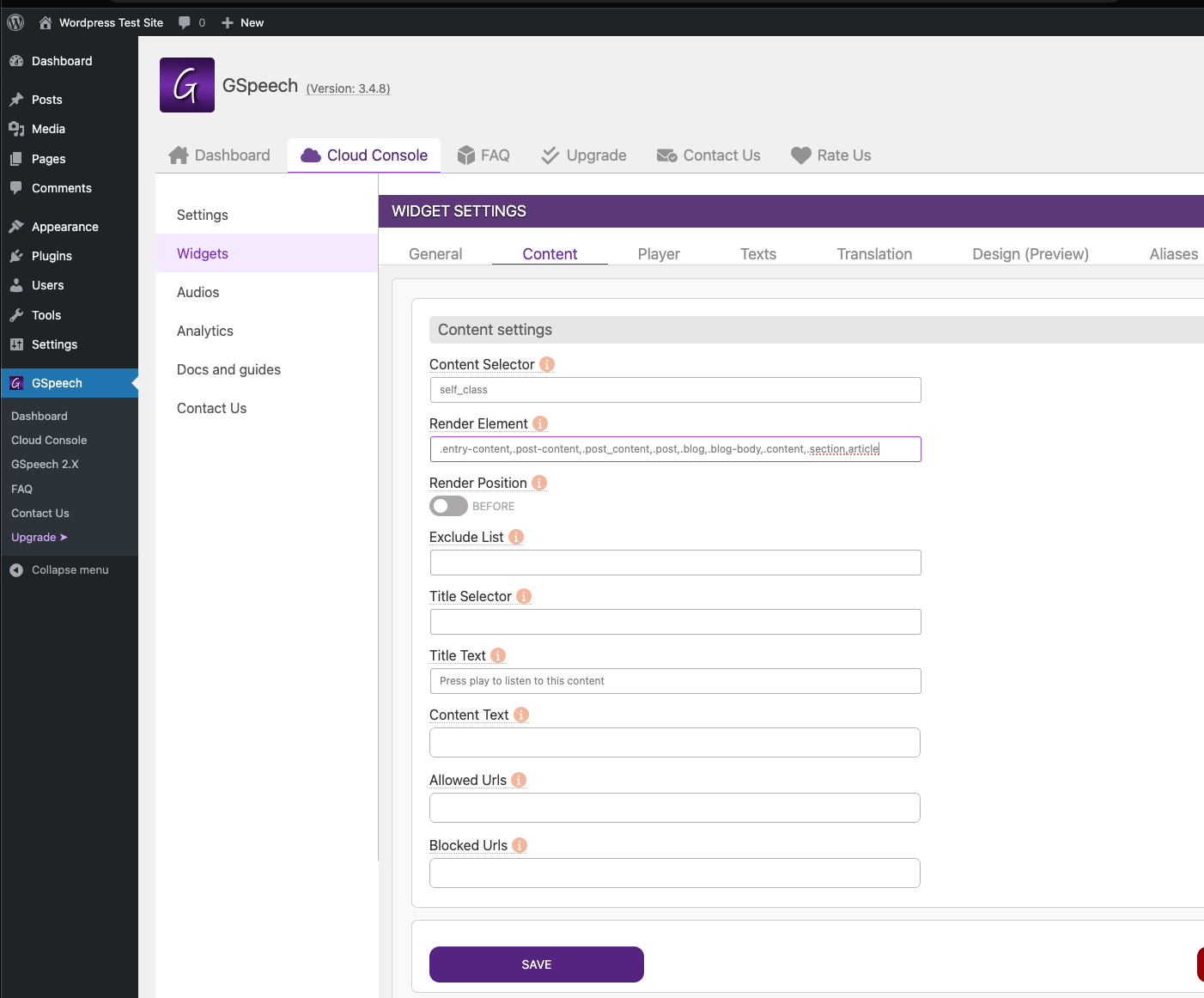
Content Tab: here you control content configuration.
- Title Text - Title of player, which is visible when user hovers it.
- Allowed Urls - Specify urls, where this player should be active. By default it is active on all pages. You can insert one url per row. You can use asterisk, to match any character. For example you need it to be active on all blog pages, you can write https://example.com/blog/* .
- Blocked Urls - Specify urls, where this player should be hidden.

Player Tab: Same as under Cloud Settings Player Tab, but gives you apportunity to use custom values. For example if the volume panel is enabled by default, but you wish to show for this player.
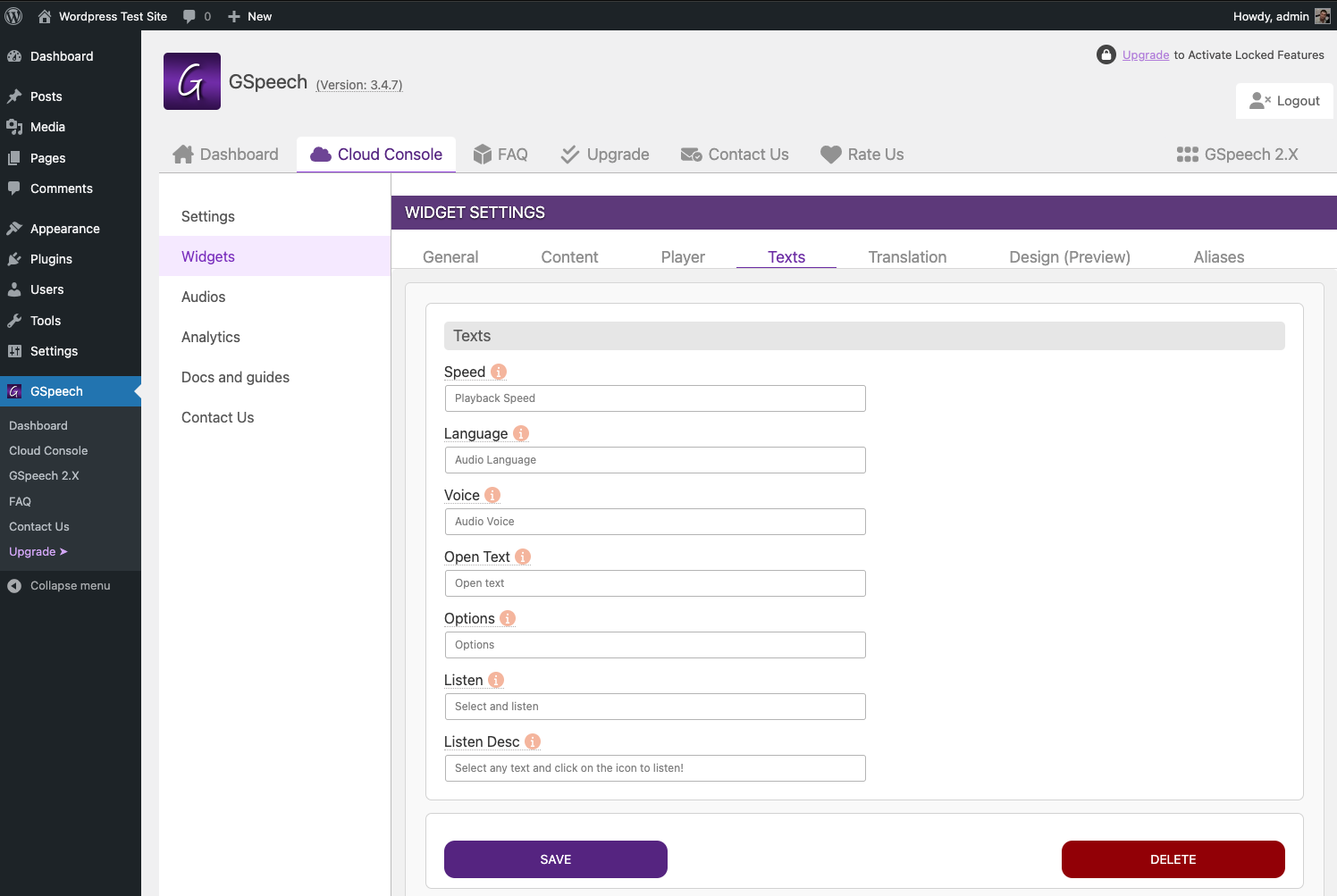
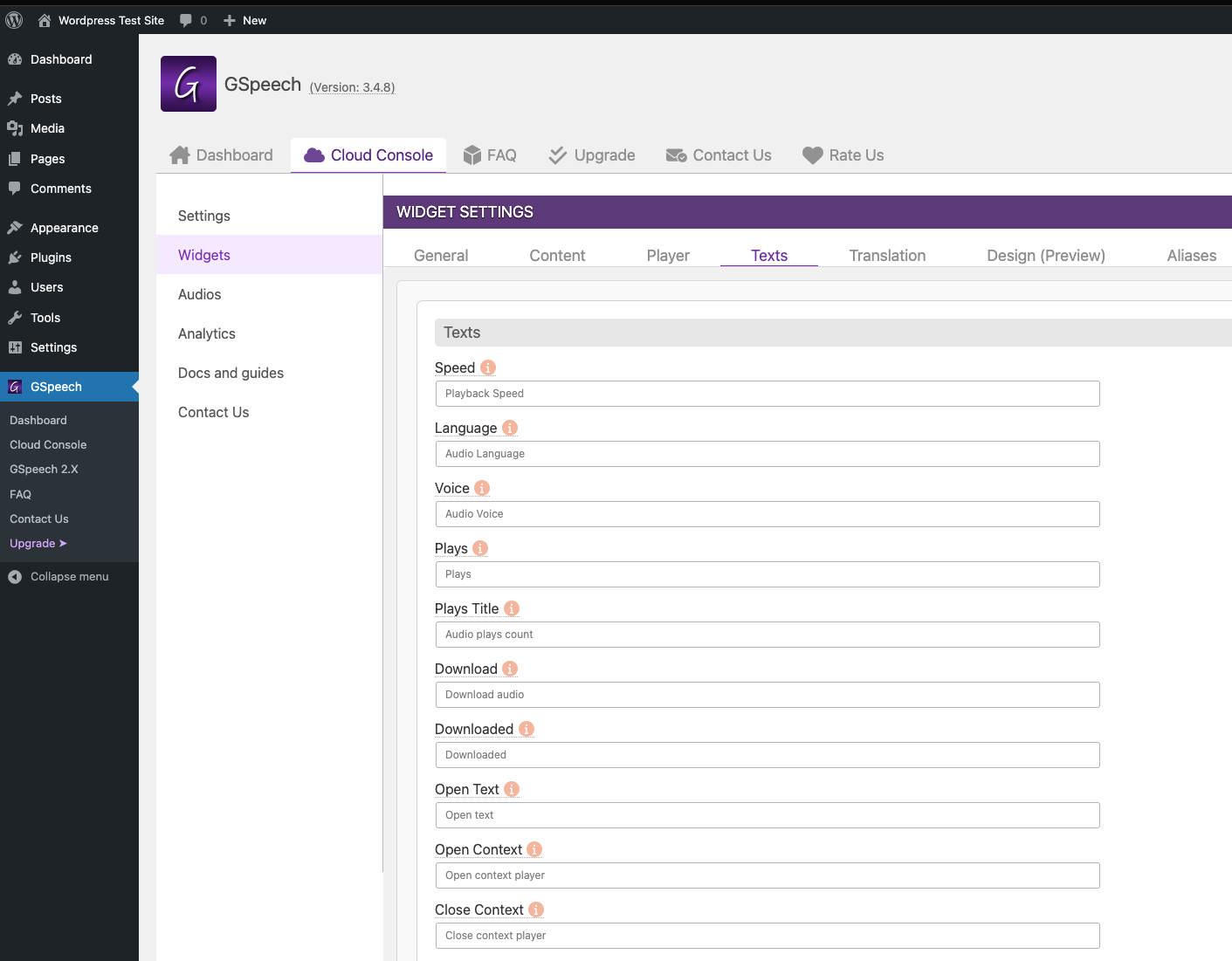
Texts Tab: Control all the texts in the player:

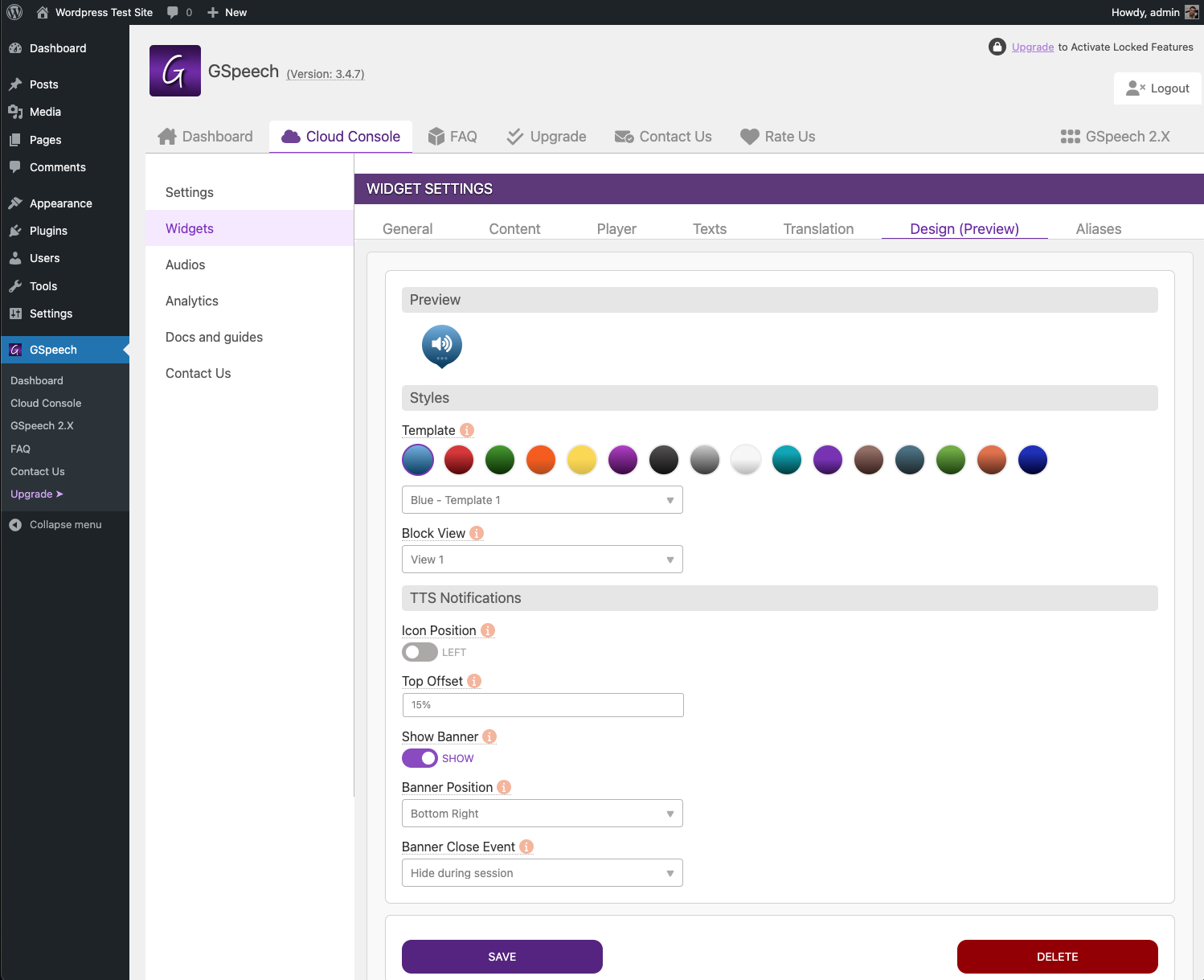
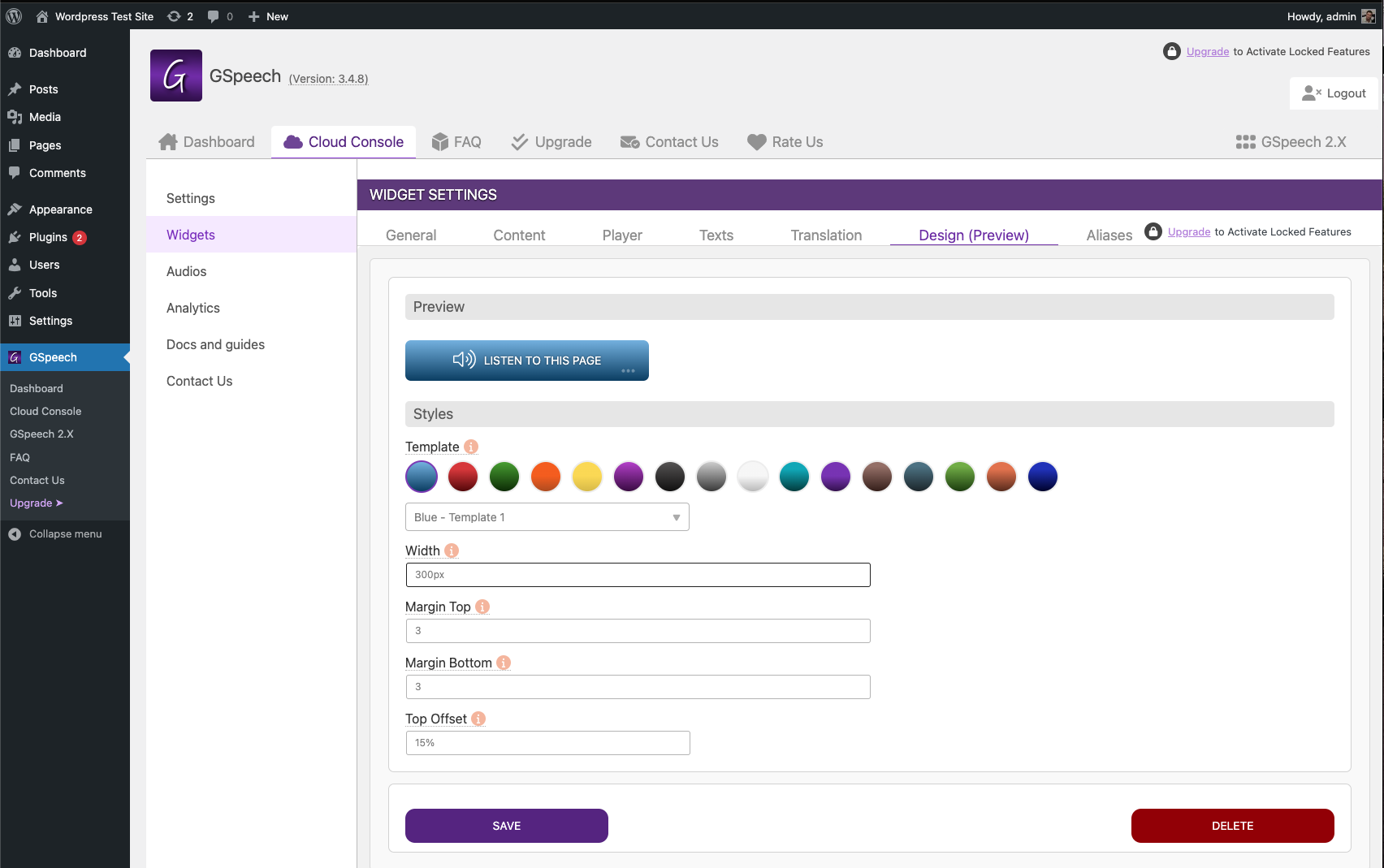
Design Tab: Control the look of the player, with live preview:
- Preview - Real time see the look of player.
- Template - Choose one of 16 beautiful color schemes.
- Block View - RHT player view. View 2 and View 3 have the Language and Text panels iexpanded.
- Icon Position - Left/Right. The TTS icon position, which informs about TTS service active on the website.
- Top Offset - Offset of that icon.
- Show Banner - Show/Hide TTS illustration banner, which informs how can users use it.
- Banner Position - Where to show the banner.
- Banner Close Event - Show banner anytime, or hide during session.

Aliases: Same as for Cloud Settings Aliases, but only for this player.
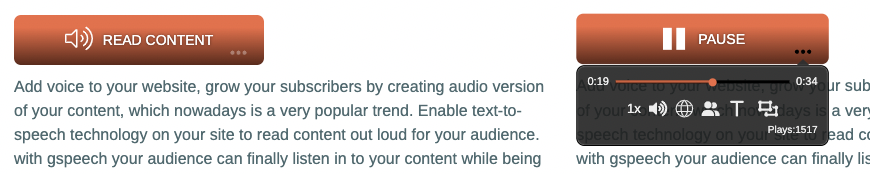
📚 Full Page Player
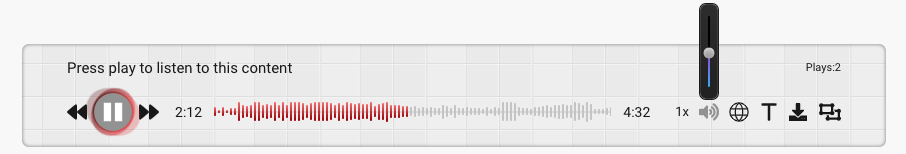
The GSpeech Full Page Player is full size text to audio player with powerful features:

📚 Full Page Player - Shortcode
To insert Full Page Player anywhere in content, use [gspeech] Shortcode.
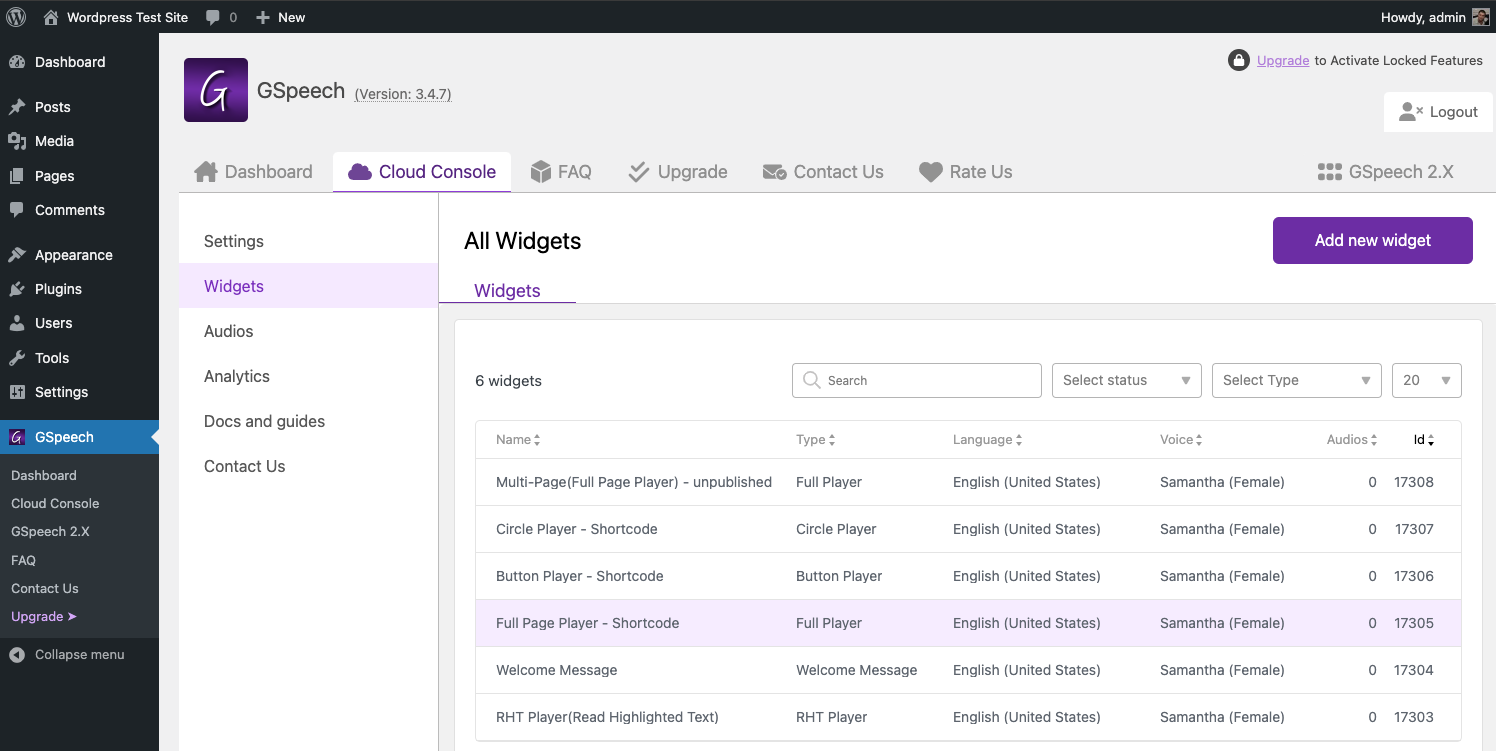
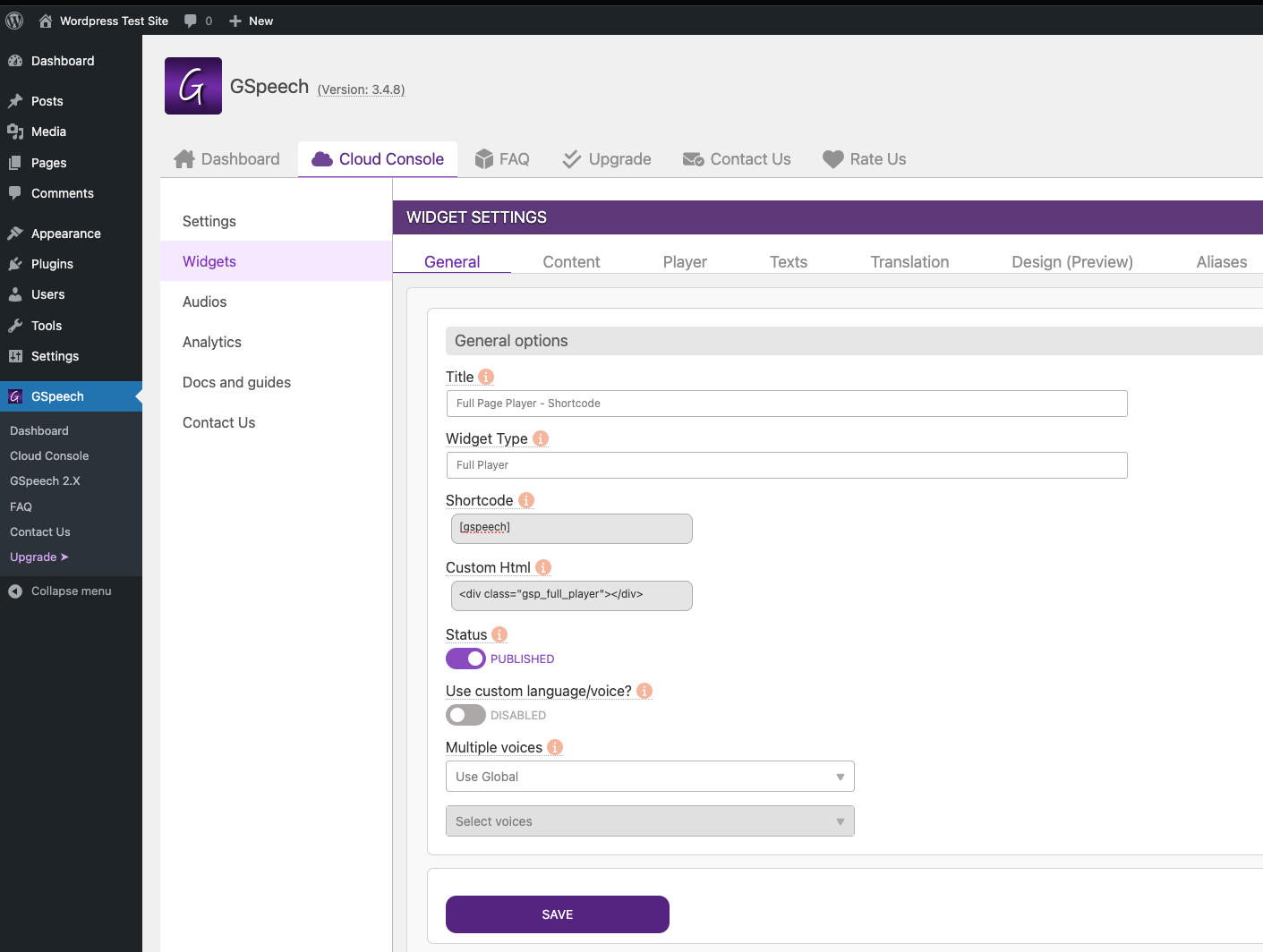
To manage Full Page Player inserted via shortcode, go to "Widgets->Full Page Player - Shortcode":

It will open all the options, seperated by tabs.
General Tab: here you control general configuration.
- Title - name of widget. Used only on dashboard.
- Shortcode - Shortcode to insert anywhere in content.
- Custom Html - Also can be inserted via html.
- Status - Published, Unpublished.
- Use custom language/voice? - If disabled, it uses the global values specified in Settings section. You can use custom values here.
- Multiple voices - Shows voice panel in the player, and gives apportinity to choose different voices.

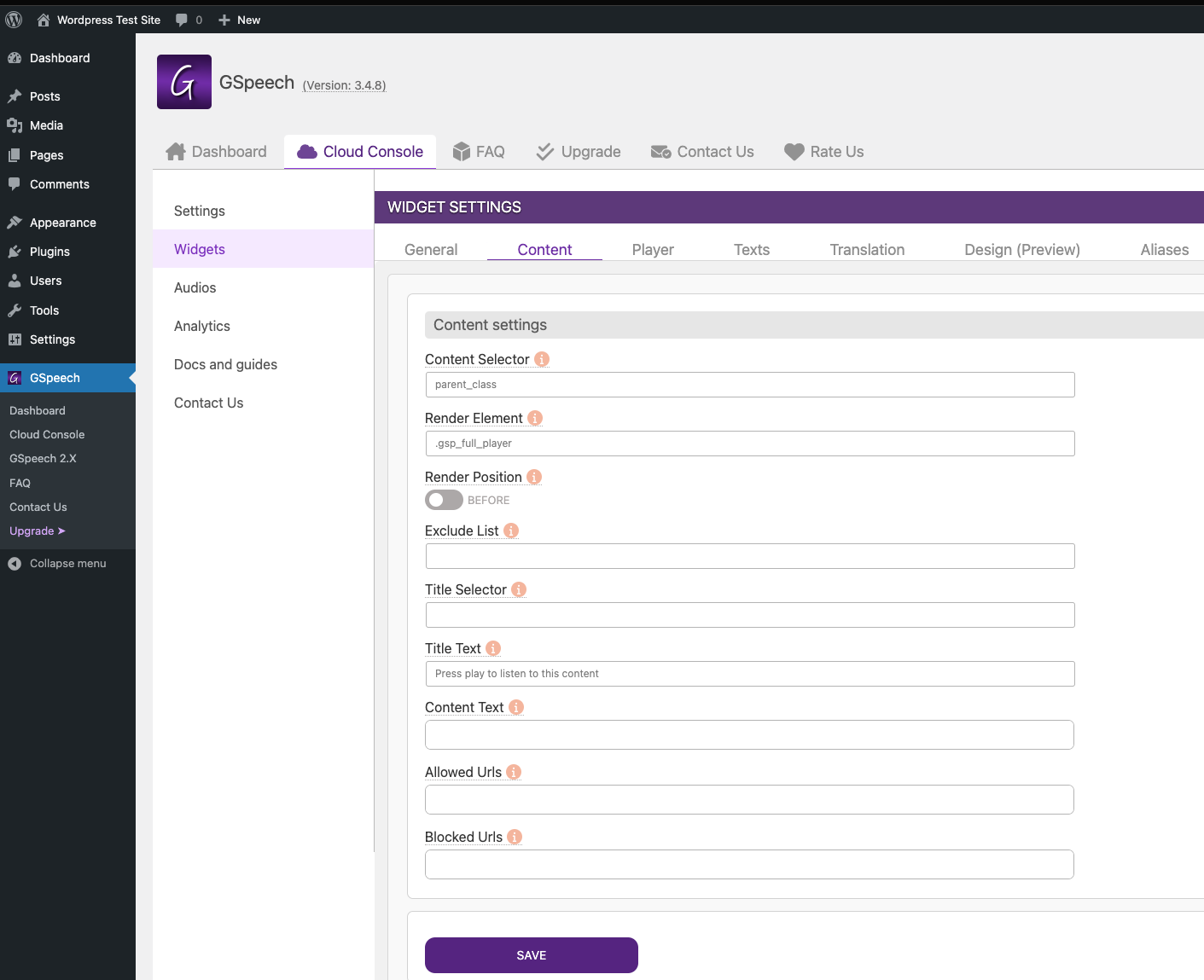
Content Tab: here you control content configuration.
- Content Selector - Specify the elemenets HTML values, which content should be included in audio. Seperate with coma(,).
Example: article,section,#my_id,.my_class.
Use parent_class, which is the default value, to get the content of parent element, where it inserted. - Render Element - It should be .gsp_full_player for this audio widget.
- Render Position - Not needed for shortcode.
- Exclude List - Specify the elemenets HTML values, which should not be read. Seperate with coma(,). Example: #element_id,.element_class.
- Title Selector - If you need the title of player to be the title of your article, specify it's HTML value here. Example: h1. Leave it empty, when using Title Text.
- Title Text - The title of player.
- Content Text - if you wish this player to read only certaing content, specify it here.
- Allowed Urls - Not needed for shortcode.
- Blocked Urls - Not needed for shortcode.

Player Tab: here you control player configuration. It is the same as under Cloud Settings Player Tab, but gives you apportunity to use custom values.
- Auto Load - Automatically generates the audio, once the page is loaded, without clicking the play button. Should be used with caution, because it can cause a high characters usage.

Texts Tab: Control all the texts in the player:

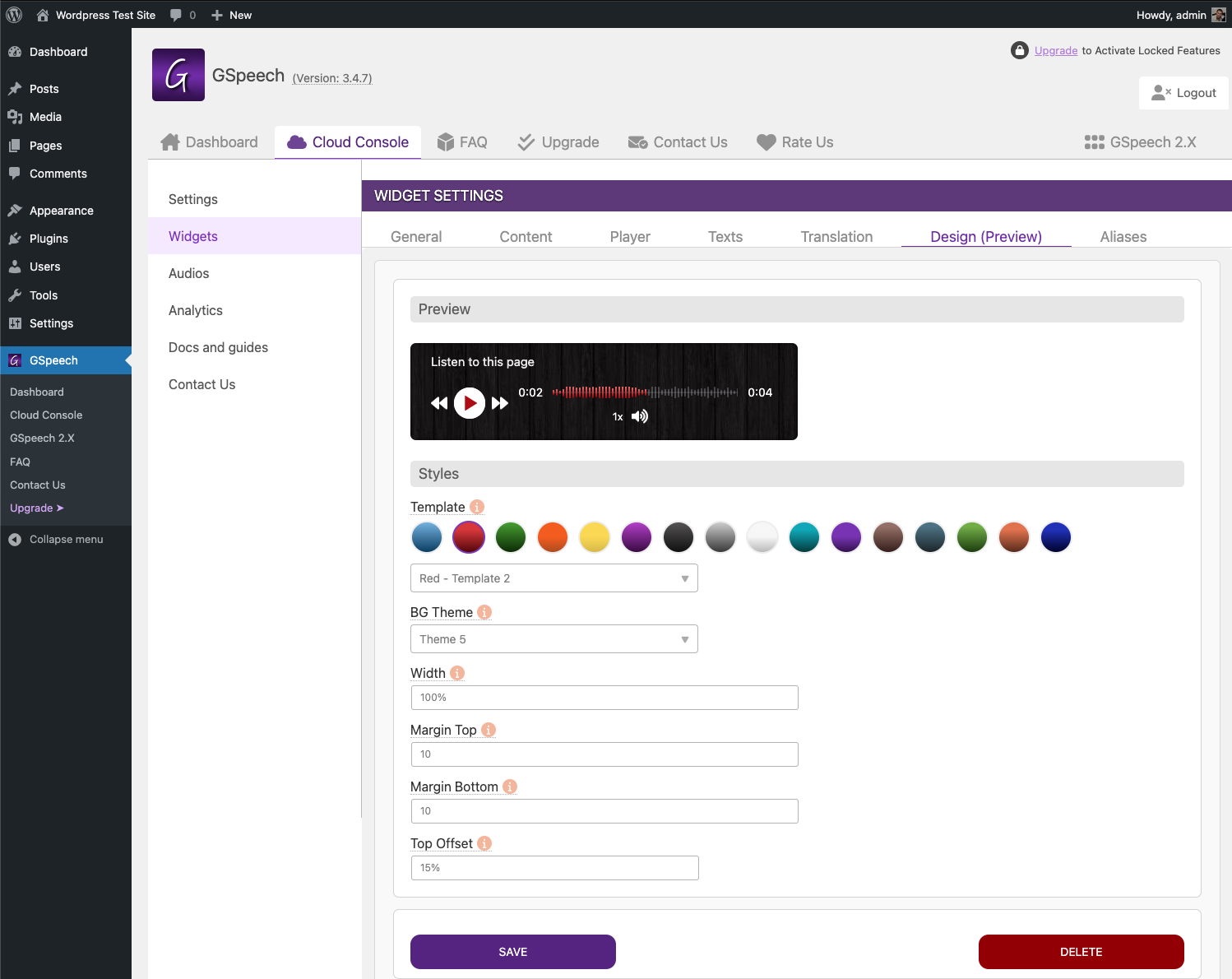
Design Tab: Control the look of player:
- Preview - Real time see the look of player.
- Template - Choose one of 16 beautiful color schemes.
- BG Theme - Backgound styling of the player.
- Width - Width of the player. Can be in percenets, or pixels.
- Margin - Top/Bottom - Top and Bottom margin of player.

Aliases: Same as for Cloud Settings Aliases, but only for this player.
📚 Full Page Player - Multi-Page
This audio widget can be used, to render player on multiple pages automatically.
To manage Full Page Player - Multi-Page widget, go to "Widgets->Multi-Page(Full Page Player)":

It will open all the options, seperated by tabs. They are the same as for the Full Page Player - Shortcode. So we will not discuss all the options, check the section above. We will discuss options related to this widget only.
It is unpublished by default, first you need to publish it.
General Tab:
- Status - To activate it set to Published.

Content Tab:
- Content Selector - Specify the elemenets HTML values, which content should be included in audio. Seperate with coma(,).
Example: article,section,#my_id,.my_class.
Use self_class, which is the default value, to get the content of the element, where it is inserted. - Render Element - By default it has the value: .entry-content,.post-content,.post_content,.post,.blog,.blog-body,.content,.section,article . If you content is using a special class name, place it here.
- Render Position - After or Before the content.
- Exclude List - Specify the elemenets HTML values, which should not be read. Seperate with coma(,). Example: #element_id,.element_class.
- Title Selector - If you need the title of player to be the title of your article, specify it's HTML value here. Example: h1. Leave it empty, when using Title Text.
- Title Text - The title of player.
- Content Text - if you wish this player to read only certaing content, specify it here.
- Allowed Urls - Specify urls, where this player should be active. By default it is active on all pages. You can insert one url per row. You can use asterisk, to match any character. For example you need it to be active on all blog pages, you can write https://example.com/blog/* .
- Blocked Urls - Specify urls, where this player should be hidden. If you wish to hide it on homepage, place the url of homepage here.

The other tabs options are the same as for Full Page Player - Shortcode, so check the section above.
📚 Button Player
The GSpeech Button Player is a audio player in button style, with powerful options panel, which is being opened onclick of dots icon:

To insert Button Player anywhere in content, use [gspeech-button] Shortcode.
To manage Button Player inserted via shortcode, go to "Widgets->Button Player - Shortcode":

It will open all the options, seperated by tabs.
Structure here is the same as for Full Page Player - Shortcode, so please check the section above.
The difference is in Design Tab, where you control the color scheme of Button Player.
Design Tab:
- Preview - Real time see the look of player.
- Template - Choose one of 16 beautiful color schemes.
- Width - Width of the player. Can be in percenets, or pixels.
- Margin - Top/Bottom - Top and Bottom margin of player.

The other options are the same, as for Full Page Player - Shortcode, so please check the section above.
📚 Circle Player has the similar settings, as the button player
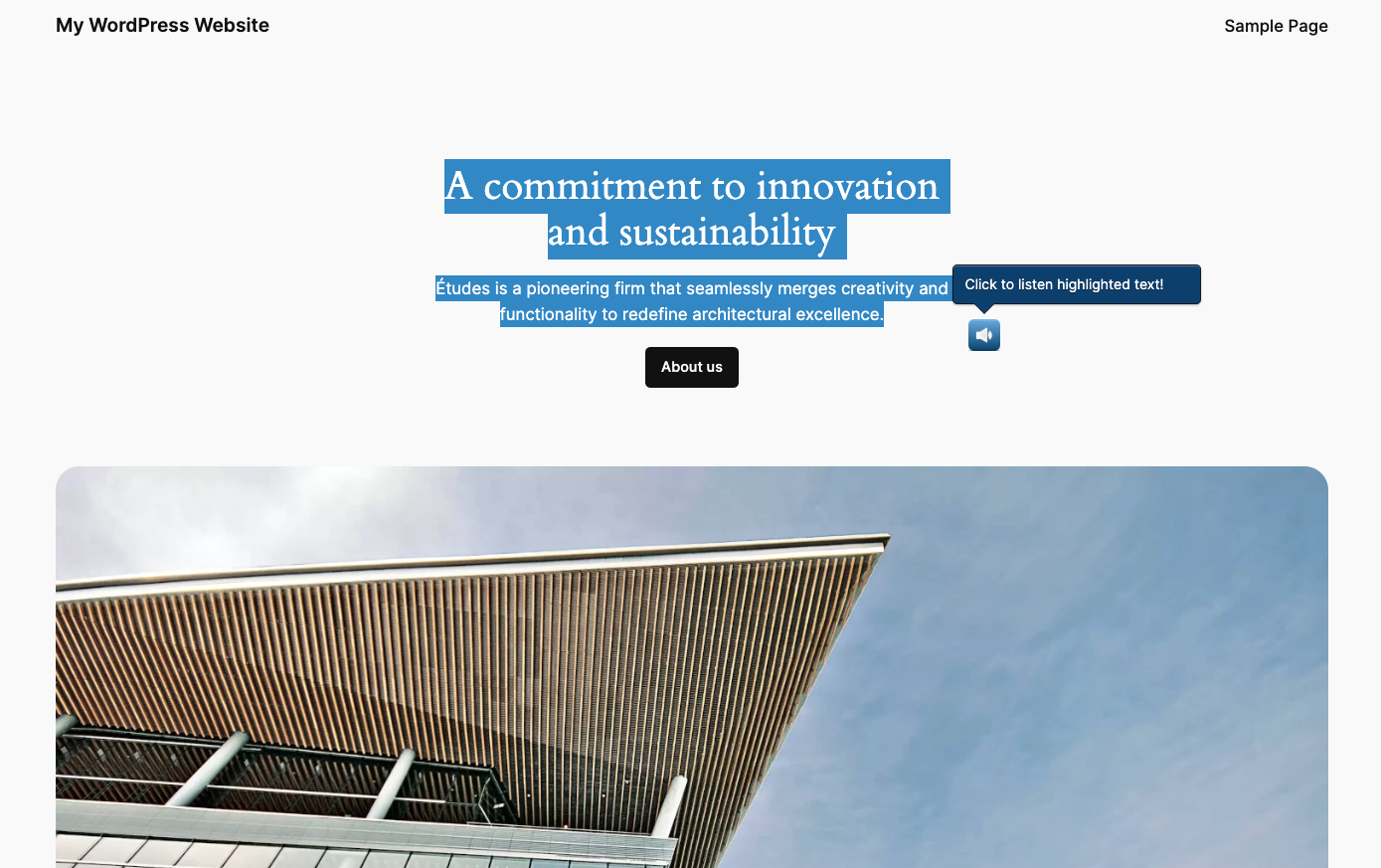
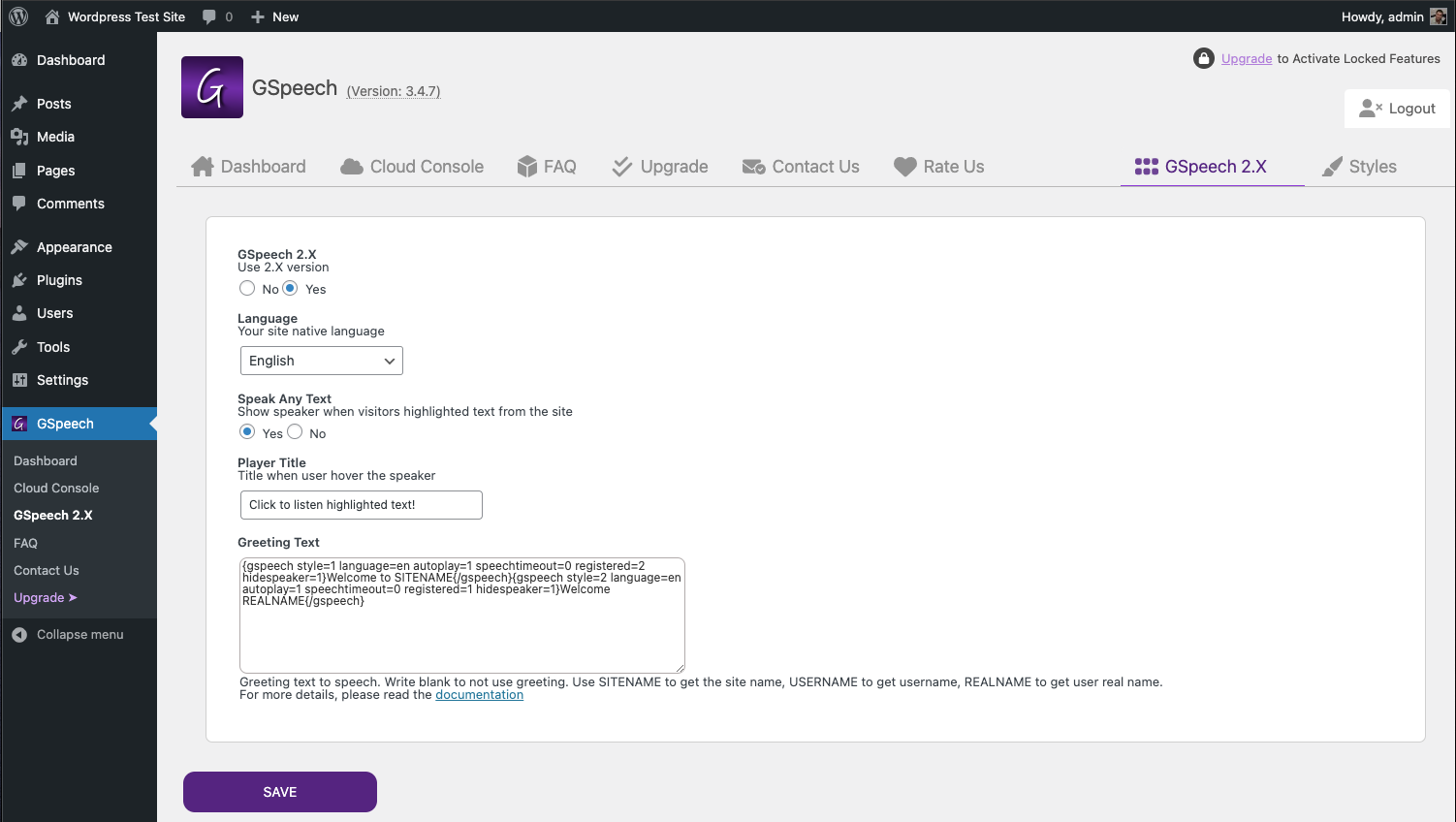
📚 GSpeech 2.X mode
When using in 2.X mode, it will show the speaker icon once user highlights any text on the site.

To use in 2.X mode, go to GSpeech->GSpeech 2.X.
Set the "Use 2.X Version" to "Yes", and choose the website default language, and click "Save":

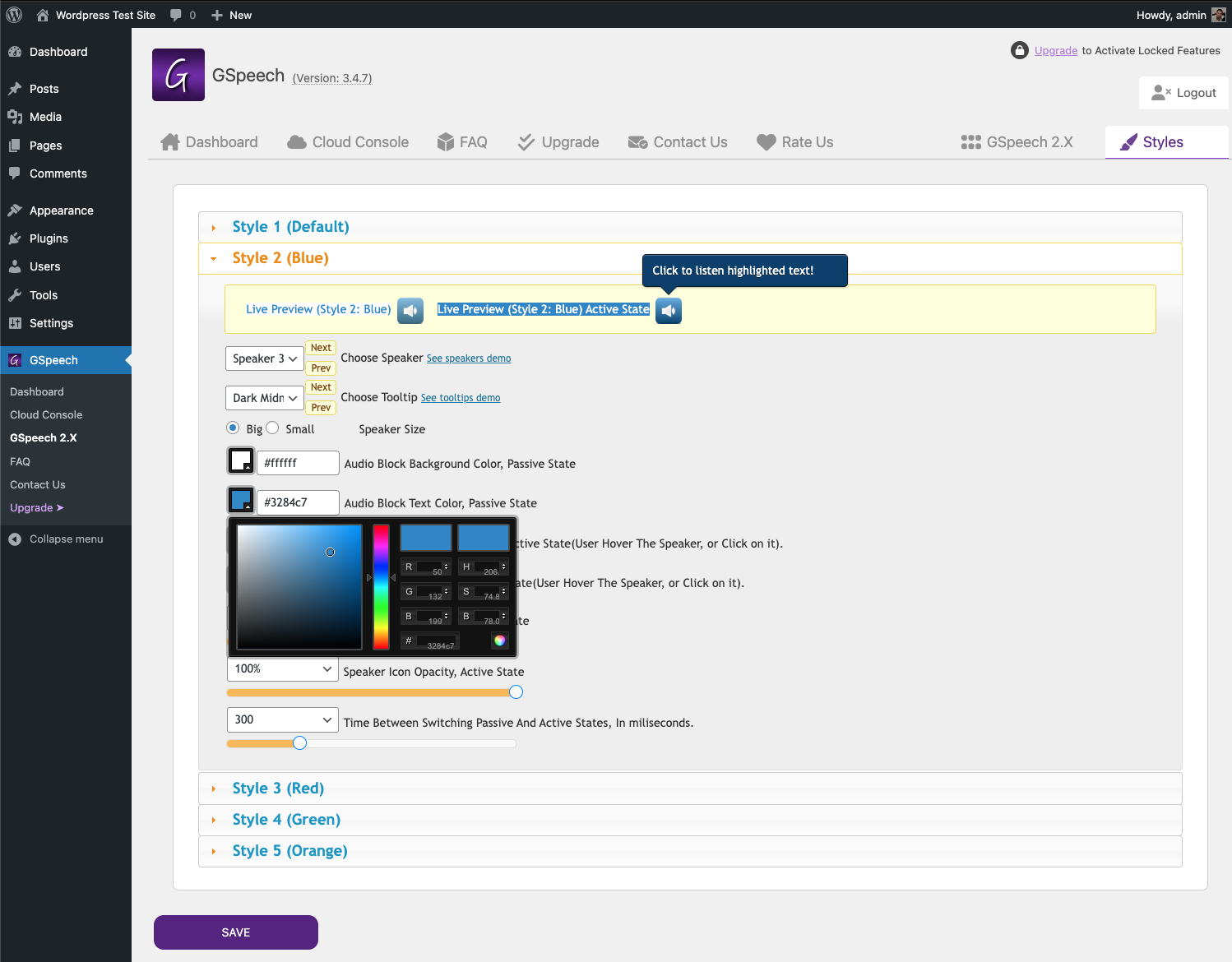
To configure the styles, go to "Styles" tab. You can choose one of 50+ speaker icons, and configure all colors there. The default player is using "Style 2":

🔍 🔗 GSpeech Featured On
GSpeech has been recognized as one of the best WordPress Text to Speech plugins by leading plugin directories, AI technology reviewers, and accessibility-focused WordPress experts. Trusted for its powerful voice features and seamless integration, it consistently ranks among the top TTS solutions for websites seeking accessibility and multilingual audio content.
- Top 10 Text-to-Speech Plugins for WordPress – Unite AI
- GSpeech WordPress Plugin – WordPress.org
- GSpeech Review: Best Text-to-Speech Platform – Techozens
- Medium Review: GSpeech AI Voice Generator
- Interview with GSpeech CEO – Unite AI
- GSpeech Review – eCloudBuzz
- GSpeech on AIToolNet Directory
- GSpeech Website Transformation – Ashraf Blog
- GSpeech on AppSumo Deal
- GSpeech Joomla Extension
- Best Text-to-Speech Plugins – bdthemes.com
- 7 Best Text-To-Speech WordPress Plugins - wpexplorer.com
- Best Text-to-Speech Plugins For WordPress To Make Your Site More Accessible – embedpress.com
- Top 3 Best Text-to-speech plugins for WordPress – GSpeech.io
Expert Reviews: GSpeech WordPress Text-to-Speech Plugin
Trusted by top tech reviewers, GSpeech is praised as a leading WordPress plugin for converting text into high-quality speech with over 230 voices.
“GSpeech has set a new benchmark for what a TTS platform can be. It's not just about converting text to speech anymore—it’s about creating experiences.”
— Techozens
“GSpeech offers intuitive controls, a huge voice library, and unmatched realism. Ideal for websites aiming for accessibility and engagement.”
— eCloudBuzz
“With 230+ AI voices in 70+ languages, GSpeech transforms static content into immersive audio. A must-have plugin for WordPress.”
— Ashraf Blog
“From emotional voiceovers to real-time translation, GSpeech is a powerhouse for creators and educators.”
— Medium (AffiInnovation)
💬 User Feedback on GSpeech Text-to-Speech for WordPress
Discover how WordPress users across industries use GSpeech to improve accessibility, engagement, and site usability through audio content.
“This plugin is a simple and highly integrated way to add text-to-speech to your blog and make it more engaging. I was up and running quickly, and blog users have been happy with the new features.”
— troy53“GSpeech looks like the perfect solution! My subscribers prefer to listen on the go, and this plugin changes how they engage. I love the cache system and the ability to adjust pitch and speed!”
— ZevsMatic“I integrated it into WordPress, HTML, even GoHighLevel! It’s fast, smooth, and incredibly flexible. Simon’s support was warm and instant. This isn’t just a plugin — it’s a whole new way to connect with audiences.”
— KarolcyFAQ: WordPress Text to Speech Plugin
What is the best WordPress text to speech plugin in 2025?
GSpeech is considered one of the best TTS plugins for WordPress in 2025. It features over 230 lifelike AI voices in 70+ languages, WCAG-compliant playback, multilingual support, and a user-friendly interface. It’s perfect for bloggers, educators, and businesses seeking accessibility and voice content.
How does GSpeech help improve SEO and engagement?
By converting your website’s text into audio, GSpeech increases average session duration, accessibility, and engagement—three key SEO ranking factors. Audio content also helps visually impaired users and boosts your site’s overall usability score.
Is GSpeech free? What are the limitations?
Yes, GSpeech offers a free plan with basic features, including standard voice playback. Paid plans unlock full access to 230+ neural voices, real-time translation, and audio export tools for content creators.
Which languages and accents are supported?
GSpeech supports over 70 languages and offers regional accents including US, UK, Spanish (LatAm/Spain), French (Canada/France), and more. The voice library continues to grow with regular updates and custom voice integrations.
How do I add text-to-speech to my WordPress site?
Install the GSpeech plugin from the WordPress directory, activate it, and log in to the GSpeech Cloud Console. You can then configure voices, player settings, and multilingual behavior—all without coding.
Can I customize the appearance of the text-to-speech player?
Yes, GSpeech lets you customize the TTS player’s design, colors, and position using the Cloud Console or via custom CSS. You can even enable or disable toolbars, text highlights, and voice panels.
Supported Languages for GSpeech
GSpeech supports over 70 languages with 230+ AI voices, making your site accessible globally. Explore key versions: Spanish, French.
- Afrikaans
- Albanian
- Arabic
- Armenian
- Belarusian
- Basque
- Bengali
- Bosnian
- Bulgarian
- Catalan
- Chinese (Simplified)
- Chinese (Traditional)
- Croatian
- Czech
- Danish
- Dutch
- English (Australia)
- English (UK)
- English (India)
- English (United States)
- Estonian
- Filipino
- Finnish
- French (Canada)
- French (France)
- Galician
- German
- Greek
- Gujarati
- Hebrew
- Hindi
- Hungarian
- Icelandic
- Indonesian
- Italian
- Japanese
- Javanese
- Kannada
- Kazakh
- Khmer
- Korean
- Latin
- Latvian
- Lithuanian
- Macedonian
- Malay
- Malayalam
- Marathi
- Maori
- Myanmar
- Nepali
- Norwegian
- Persian
- Polish
- Portuguese (Brazil)
- Portuguese (Portugal)
- Punjabi (Gurmukhi)
- Punjabi (Shahmukhi)
- Romanian
- Russian
- Serbian
- Sinhala
- Slovak
- Slovenian
- Spanish (Spain)
- Spanish (United States)
- Sundanese (Indonesia)
- Swahili
- Swedish
- Tamil
- Telugu
- Thai
- Turkish
- Ukrainian
- Urdu
- Vietnamese
- Yue Chinese
- Welsh
